Flat design - funkce grafické šablony
Když si chcete nastavit flat šablonu pro e-shop nebo web, aktivujte si ji podle návodu na výběr vzhledu webstránek.
V návodu si rozebereme funkce sekce DESIGN. Je určen pro ty, kteří mají aktivní Flat design (plochou web šablonu) a většinu nastavení použijete i při šabloně Paris.
Jak upravovat grafické šablony?
Pozn.: kromě Flat šablon naleznete v ByznysWebu i další web šablony a šablony e-shopu, nabízí více možností nastylování e-shopu.
Podívejte se na ukázky e-shopů, které již používají nejnovější e-shop šablony zdarma.
 Jakékoli změny v šabloně se projeví až po kliknutí na tlačítko HOTOVO. PUBLIKOVAT!
Jakékoli změny v šabloně se projeví až po kliknutí na tlačítko HOTOVO. PUBLIKOVAT! 
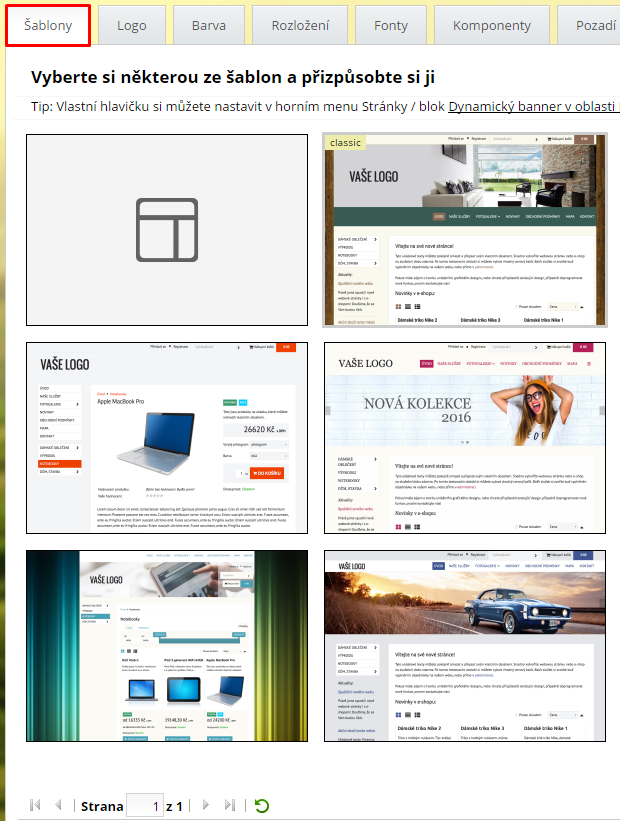
1. VÝBĚR ŠABLONY E-SHOPU / WEBU
V nabídce Šablony máte na výběr různé grafické šablony, liší se hlavně uspořádáním prvků jako např. logo, hlavička, menu, vyhledávání.

 Potřebujete pomoci? Máte zájem o vlastní design, hlavičku nebo logo? Specifikujte vaše požadavky a pošlete nám je na email info@byznysweb.cz Naši grafici vám dovedou připravit návrh loga nebo celý webdesign za rozumnou cenu.
Potřebujete pomoci? Máte zájem o vlastní design, hlavičku nebo logo? Specifikujte vaše požadavky a pošlete nám je na email info@byznysweb.cz Naši grafici vám dovedou připravit návrh loga nebo celý webdesign za rozumnou cenu.
Automatické generování šablony
Nevíte jakou šablonu e-shopu vybrat? Jak sladit barvy? Zkuste speciální funkci, která vám na jeden klik vygeneruje novou šablonu.
V sekci DESIGN / ŠABLONY - vpravo nahoře stačí kliknout na VYGENEROVAT ŠABLONU.

Ještě lepší spůsobit je, pokud se nacházíte v sekci design a kliknete na ZOBRAZIT WEBSTRÁNKU.

Stránka se zobrazí v novém okně, kde nájdete tlačítko VYGENEROVAT NÁHODNOU ŠABLONU. Novou šablonu okamžitě vidíte, můžete klikat, dokud vám některá z vygenerovaných šablon padne do oka.

Záloha grafické šablony
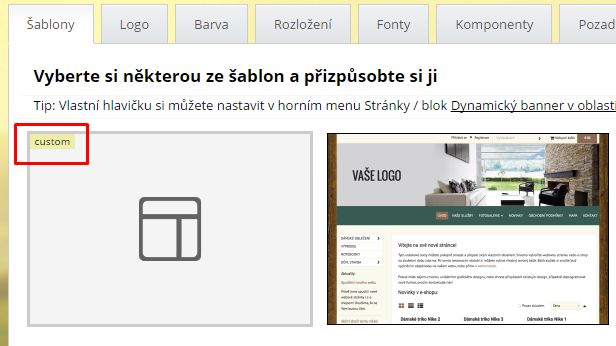
Chcete pokusně měnit šablonu? Původní nastavení designu se zálohují. Váš design se uloží do šablon pod názvem CUSTOM a můžete se k němu kdykoli vrátit.

 Šablona "SpaceSquare" je specifická tím, že na úvodní stránce se zobrazuje pouze pozadí a menu. Proto obsahové bloky, které vložíte na titulku, se nebudou zobrazovat. V šabloně SpaceSquare je to takhle správně, v záložce ROZLOŽENÍ je totiž defaultně zakázáno zobrazování sloupců na titulní stránce. Takové šablony využívají zejména firemní, prezentační stránky.
Šablona "SpaceSquare" je specifická tím, že na úvodní stránce se zobrazuje pouze pozadí a menu. Proto obsahové bloky, které vložíte na titulku, se nebudou zobrazovat. V šabloně SpaceSquare je to takhle správně, v záložce ROZLOŽENÍ je totiž defaultně zakázáno zobrazování sloupců na titulní stránce. Takové šablony využívají zejména firemní, prezentační stránky.
2. LOGO
Název e-shopu se dá vložit buď jako text nebo obrázek.
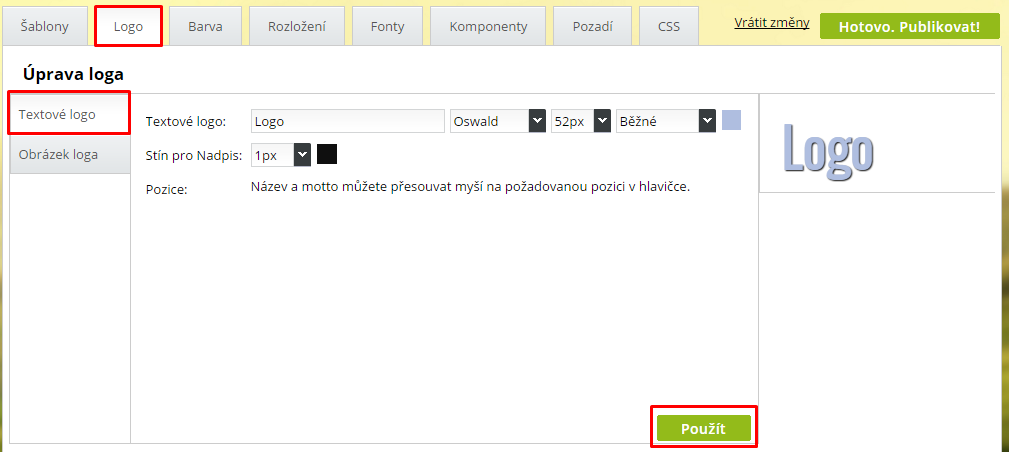
Textové logo - vložte text a nastavte jeho vzhled. Na výběr je množství fontů, velikostí, stínování. Textové logo je dostupné pro šablony typu Flat, Barcelona a Paris.

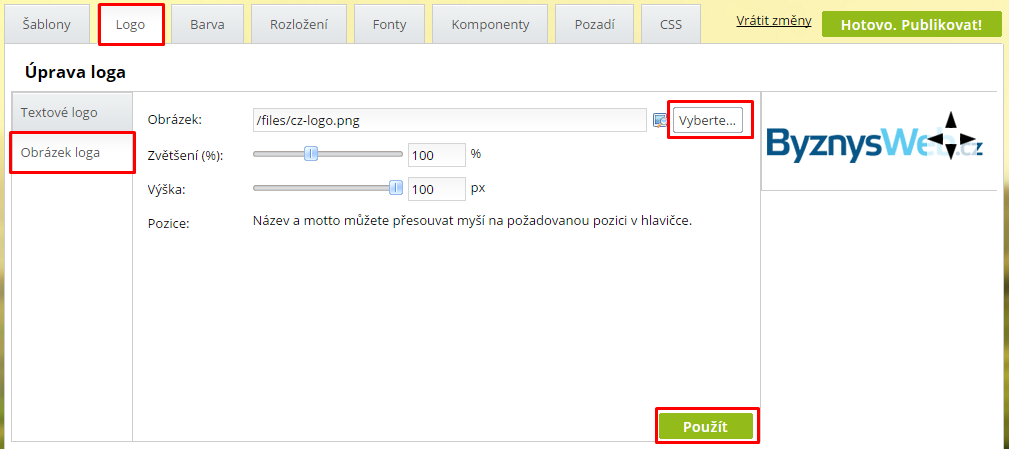
Obrázkové logo e-shopu - pokud chcete vložit logo jako obrázek, nejdříve v záložce textové logo vymažte text, který je zde vložen a přejděte do záložky Obrázek loga.

Vyberte obrázek ze souborů, nastavte jeho velikost. Logem můžete pohybovat v náhledu tak, že ho uchytíte myškou a přesunete kam potřebujete.
V případě obrázkového loga doporučujeme použít formát PNG s průhledným pozadím. Momentálně šablonový systém podporuje logo s rozměry max 300x200px.
 Chcete použít logo, které má více než 300x200 px? Není to možné. Tato velikost je totiž vázána na celkové rozložení prvků v hlavičce.
Chcete použít logo, které má více než 300x200 px? Není to možné. Tato velikost je totiž vázána na celkové rozložení prvků v hlavičce.
Možnosti jak vložit větší logo:
- Zakomponovat ho přímo do obrázku v hlavičce
- Požádat o úpravu hlavičky na míru. V tom případě nás kontaktujte.
Klikněte na POUŽÍT a následně HOTOVO.PUBLIKOVAT!
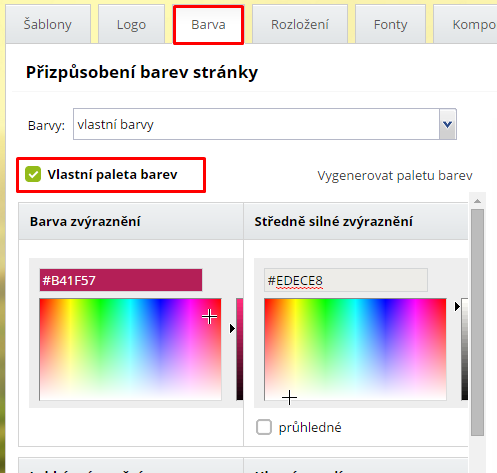
3. BARVA ŠABLONY
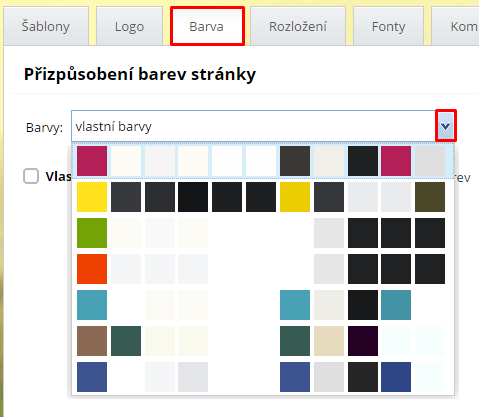
Naši grafici si pro vás připravili barevné kombinace, které jsou navrženy tak, aby celkově web působil dobře. Najdete je po rozkliknutí kolonky BARVY.

Pokud si chcete nastavit barvy podle sebe, klikněte na VLASTNÍ PALETA BAREV

Některé prvky mohou být i transparentní. Stačí tam, kde je to možné,
zaškrtnout možnost PRŮHLEDNÉ.
4. ROZLOŽENÍ
V sekci ROZLOŽENÍ máte vlevo tři záložky. V každé z nich pracujete s konkrétní oblastí - Hlavička, Sloupce a Zápatí stránky.
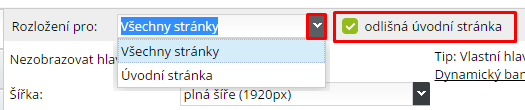
Úvodní stránka může používat jinou grafickou šablonu (jiné rozložení) než ostatní. Chcete-li tuto funkci využít zaklikněte možnost ODLIŠNÁ ÚVODNÍ STRÁNKA a nastavte rozložení hlavičky, sloupců a paty zvlášť pro hlavičku a zvlášť pro všechny stránky.

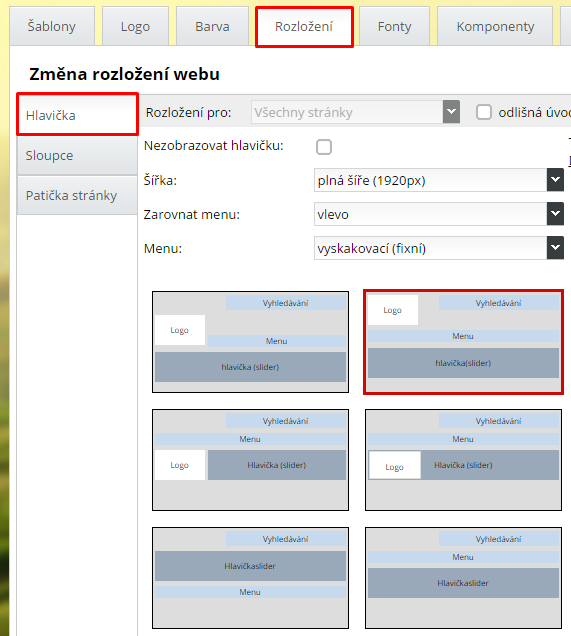
Rozložení pro oblast HLAVIČKA
Pokud nechcete hlavičku využívat, dá se vypnout. V záložce HLAVIČKA stačí zaškrtnout NEZOBRAZOVAT HLAVIČKU.
Šířka hlavičky:
- 1200 px, široká hlavička (slider) - hlavička bude natažená na celou šířku okna prohlížeče. Vždy se přizpůsobí velikosti okna. Menu zůstává zarovnané podle okraje obsahové části stránky (myslí se tím hlavní obsah + boční sloupce).
- všechno 1200px - šířka hlavičky je stejná jako obsahová část stránky.
- plná šířka (1920px) - šířka hlavičky se přizpůsobuje velikosti okna prohlížeče. Je natažená po celé šířce okna. Menu se také zarovnává podle okna prohlížeče.
 Obrázek hlavičky přidáte v sekci STRANKY přes blok Dynamický banner. Více info zde: www.byznysweb.cz/a/756
Obrázek hlavičky přidáte v sekci STRANKY přes blok Dynamický banner. Více info zde: www.byznysweb.cz/a/756
Zarovnat menu: vyberte zarovnání buď vlevo, střed, nebo vpravo. Menu vlevo a vpravo bude zarovnané podle okna prohlížeče nebo obsahové části stránky. Závisí na tom, jaký jste zvolili typ hlavičky (viz bod výše - šířka hlavičky).
Ve spodní části si vyberte některou z kombinací rozložení komponentů hlavičky (vyhledávání, menu, logo, obrázek hlavičky).
Menu:
- podrobné informace o menu najdete v návodu Menu v ploché šabloně.
 V mobilních zařízeních funguje menu vždy jako rozklikávací, protože šířka displeje neumožňuje použití vyskakovacího menu.
V mobilních zařízeních funguje menu vždy jako rozklikávací, protože šířka displeje neumožňuje použití vyskakovacího menu.

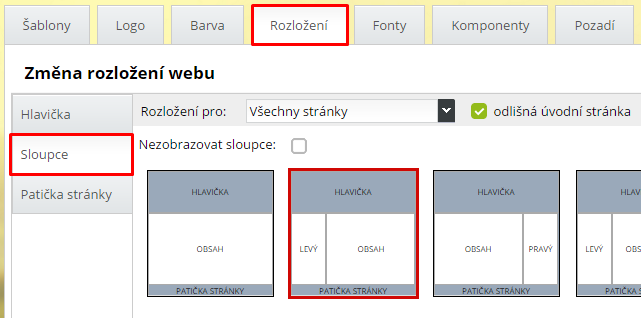
Sloupce
Pokud zaškrtnete možnost NEZOBRAZOVAT SLOUPCE, veškerý obsah, který máte uložený v bočních sloupcích, zmizí. Zobrazovat se budou pouze bloky vložené v oblasti Content (Obsah).
Ve spodní části si vyberte, které sloupce budete využívat (levý, pravý, oba).

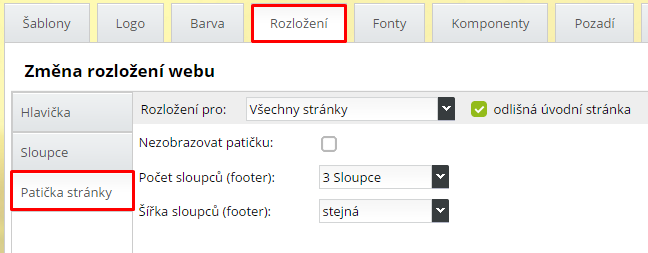
Patička
Opět máte možnost skrýt v šabloně celou patičku a to zaškrtnutím možnosti NEZOBRAZOVAT PATIČKU.
Zápatí stránky můžete rozdělit na několik sloupců a poté v sekci STRÁNKY vkládat bloky do těchto oblastí. V současnosti jsou takové patičky velmi moderní (např. www.modneveci.sk).
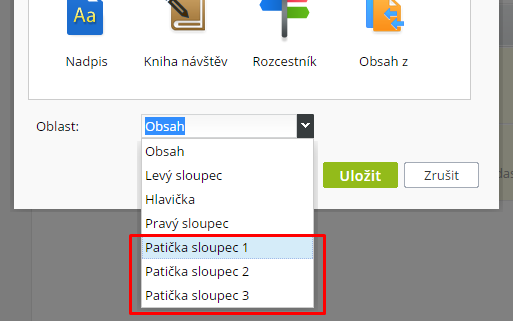
Využívat můžete 1 až 4 sloupce. V sekci STRÁNKY pak vkládáte bloky do oblasti Patička sloupec 1 až 4.

 Nevkládejte bloky do oblasti Footer (pata), nebudou se zobrazovat. Tato oblast je určena pouze pro základní šablonu, ne Flat.
Nevkládejte bloky do oblasti Footer (pata), nebudou se zobrazovat. Tato oblast je určena pouze pro základní šablonu, ne Flat.
Vyberte šířku sloupců patičky hodící se k obsahu, který chcete vkládat do patičky.

UPOZORNĚNÍ: Pokud jste skryli některou z oblastí (sloupce, hlavička, pata) dbejte na to, abyste v sekci STRÁNKY vkládali blok pouze do viditelných oblastí. Může vás pak plést, že vložený obsah na webu nevidíte.
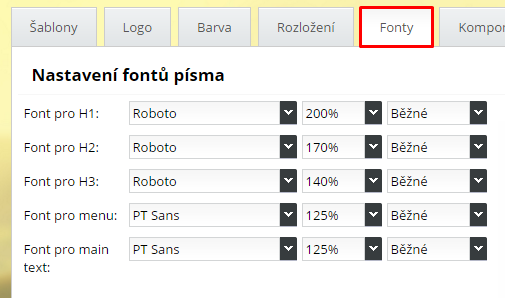
5. FONTY
Na stránce máte několik formátů písma (H1 - H3, text v menu a main text). Každý z nich dokážete upravit - nastavit vzhled písma a velikost.

H1 - jsou hlavní napisy stránek a kategorií produktů
H2 - je např. text vložený přes blok Nadpis, nadpisy bloků Textový editor, Rozcestník apod., názvy produktů a článků, nadpisy v textovém editoru, kterým jste nastavili formát Nadpis 2
H3 - odkazy v bloku Rozcestník při zobrazení Boxy, Nadpisy v textovém editoru, kterým jste nastavili formát Nadpis 3
Main text - všechny běžné texty na stránce, popisy produktů, text v článcích a pod.
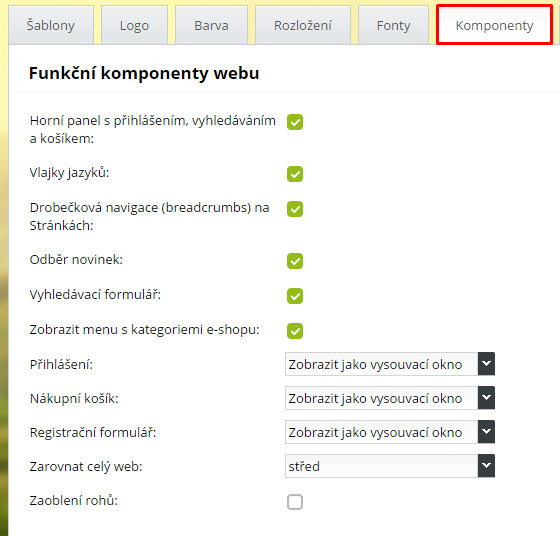
6. KOMPONENTY
Horní panel s přihlášením, vyhledáváním a košíkem - pokud máte eshop, tento panel nechte v šabloně e-shopu aktivní. V opačném případě se vaši zákazníci nedostanou do košíku, nebudou se moci zaregistrovat a nebudou moci vyhledávat. Pokud vám nevyhovuje umístění těchto komponentů, zkuste jej změnit v záložce ROZLOŽENÍ / HLAVIČKA.
Vlajky jazyků - aktivujte, pokud máte více jazykových verzí. Váže se na panel s přihlášením, vyhledáváním a košíkem, proto pokud chcete, aby byly vlajky viditelné, panel nechte zapnutý.
Drobková navigace (breadcrumbs) na Stránkách - aktivace / deaktivace drobečkové navigace v obsahových stránkách. Navigace v kategoriích produktů je aktivní vždy.
Odběr novinek - aktivace / deaktivace formuláře k odběru novinek emailem - newsletter
Vyhledávací formulář - aktivace / deaktivace fulltextového vyhledávání na webu.
Zobrazit menu s kategoriemi e-shopu - kategorie produktů se zobrazují v menu v bočním sloupci webu. Kdy skrýt menu s kategoriemi eshopu? Pokud produkty zobrazujete přes Stránky a bloky Obsah kategorie nebo Produkty z. Pokud na podkategorie produktů vede rozcestník, pokud nechcete používat boční sloupec.
Zaoblené rohy - designová záležitost. Zaoblí rohy tlačítek, menu, boxů a jiných prvků flatové šablony.
Zarovnat celý web - celou web stránku můžete posunout vlevo, vpravo nebo na střed. Většinou se používá zarovnání na střed.
Přihlášení, Registrační formulář a Nákupní košík lze zobrazovat několika způsoby. Jako vysouvací okno, samostatná stránka nebo je můžete úplně skrýt. Náhled zde: Viditelnost komponentů

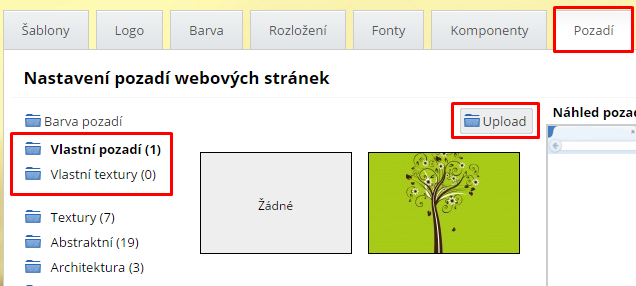
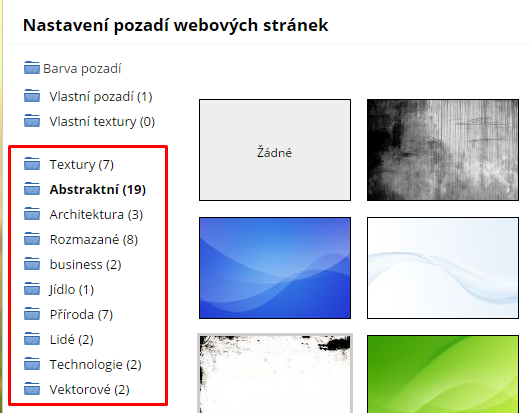
7. POZADÍ
Do pozadí můžete vložit:
- vlastní obrázek - klikněte na VLASTNÍ POZADÍ -> UPLOAD -> PROCHÁZET, vyberte fotku z počítače a dejte NAHRÁT

- obrázek z naší galerie - stačí si vybrat z galerie

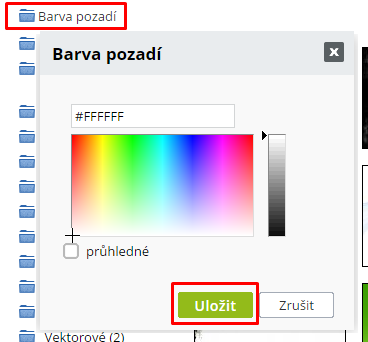
- jednobarevné pozadí - klikněte na BARVA POZADÍ, vyberte si barvu a dejte ULOŽIT

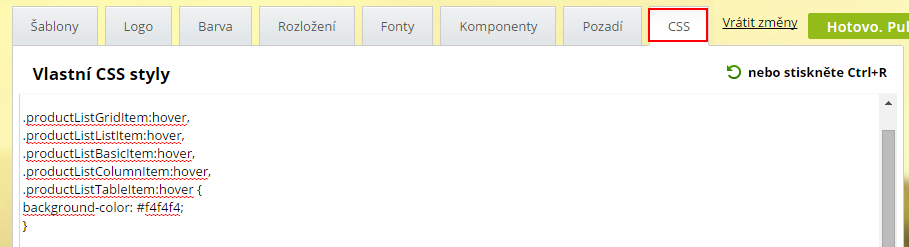
8. CSS
Karta CSS nabízí editor kódu. Pokud umíte dělat s CSS, do této záložky můžete vložit vlastní kódy a upravit si e-shop šablonu podle sebe.
Aby se vložené CSS projevilo, klikněte zelenou šipku  .
.

 Máte zájem o vlastní design, hlavičku nebo logo? Specifikujte vaše požadavky a pošlete nám je na email info@byznysweb.cz Naši grafici vám dovedou připravit návrh loga nebo celý webdesign za rozumnou cenu.
Máte zájem o vlastní design, hlavičku nebo logo? Specifikujte vaše požadavky a pošlete nám je na email info@byznysweb.cz Naši grafici vám dovedou připravit návrh loga nebo celý webdesign za rozumnou cenu.