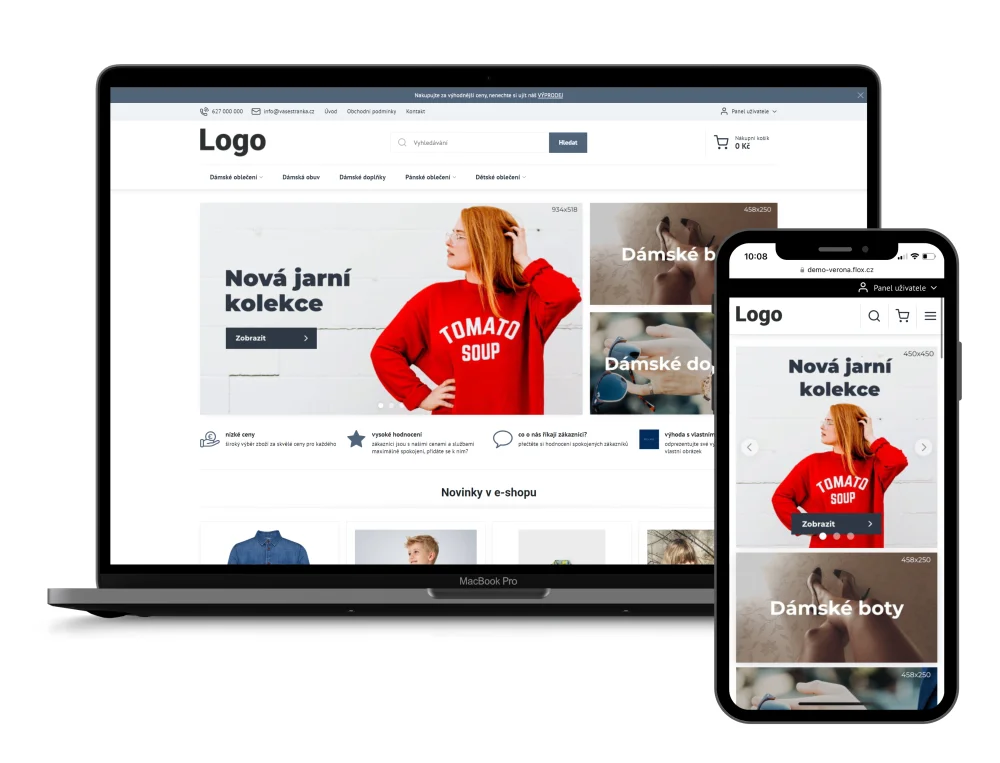
Šablona Verona – základní informace
Šablona Verona nabízí mnoho možností nastavení, díky nimž můžete upravit vzhled e-shopu podle svých představ. V šabloně jsou k dispozici i další oblasti a doplňující třídy pro systémové bloky, které umožňují dodatečně upravit vzhled a tím ještě zlepšit dojem z e-shopu.
Šablonu Verona je nutné aktivovat podle návodu na nastavení šablony stránky.
Úpravy vzhledu je dále možné realizovat v sekci Design.
Logo
Šablona Verona podporuje pouze obrázkové logo. Platí, že jaký obrázek si do loga nastavíte, takový se bude zobrazovat na stránce. Díky tomu je možné používat i logo v SVG formátu. Obrázek se pak na stránce zobrazí v předem vymezeném prostoru pro logo.
Velikost loga závisí na zvoleném rozložení hlavičky.
Pro rozložení 1, 2 a 3 je velikost loga na PC 320x84px
Pro rozložení 4 a 5 je velikost loga na PC 184x68px
Barvy
Pomocí nastavení barev v sekci Design > Farby si můžete upravit barevnost stránky podle svých potřeb. Barvy doporučujeme nastavit následovně:
- Barva zvýraznění – používá se jako barva textových odkazů, tlačítek, orámování prvků, na které je možné kliknout, a jako barva jiných aktivních prvků. Doporučujeme použít výraznou barvu.
- Středně silné zvýraznění – používá se jako konverzní barva - tlačítko Do košíku a všechna tlačítka, která souvisí s pokračováním v objednávce. Doporučujeme použít výraznou barvu.
- Jemné zvýraznění – barva se používá jako pozadí odkazů v dropdown nabídkách, jako pozadí některých bloků a jako pozadí horní lišty v hlavičce 1 a 2. Doporučujeme světlou barvu podle barvy zvýraznění, nebo šedou barvu.
- Hlavní pozadí – pozadí stránky. Doporučujeme bílé pozadí.
- Pozadí menu – používá se jen v hlavičkách 2, 3 a 5. Nastavuje pozadí hlavičky nebo menu na PC. Automaticky se nastaví kontrastní barva pro odkazy v menu a ikony v hlavičce (pro tmavou se nastaví bílý text, pro světlou tmavý text).
- Pozadí patičky – jedná se o barvu pozadí v patičce.
- Barva rámečků – barva se používá při orámování. Doporučujeme tmavší odstín, než který je k jemnému zvýraznění.
- Text – jedná se o barvu textu na stránce.
- Text v patičce – používá se pro barvu textu v patičce stránky
Písmo
Šablona Verona má automatické velikosti písma. Je možné vybrat vlastní font písma pro nadpisy H1, H2, H3 a text obsahu stránky.
Hlavička stránky
V sekci Design > Rozložení > Hlavička je možné vybrat z několika rozložení hlavičky, které šablona Verona nabízí. Rozložení se liší barvou a umístěním prvků v hlavičce.
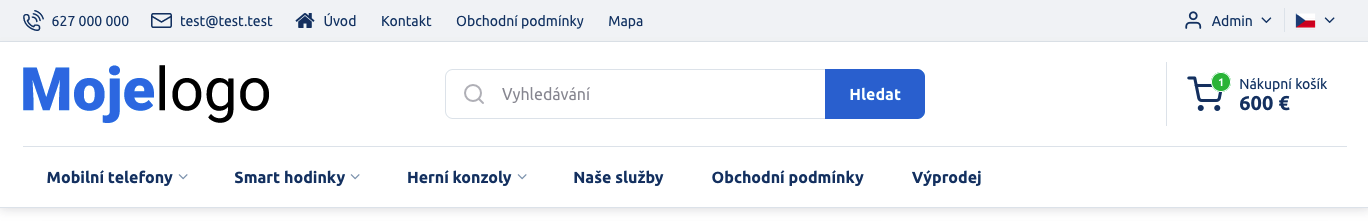
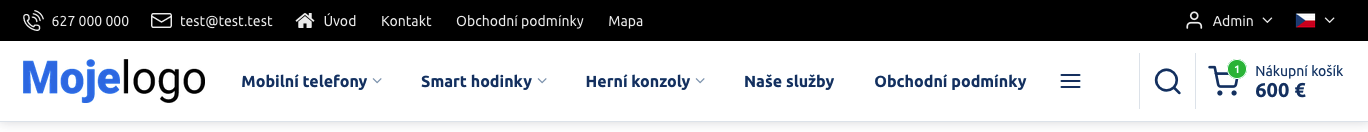
Hlavička 1 – pozadí je bílé, lišta nad hlavičkou má jako pozadí barvu Jemné zvýraznění. Barva položek menu je odvozená od Barvy zvýraznění..

Hlavička 2 – pozadí je bílé, lišta nad hlavičkou má jako pozadí barvu Jemné zvýraznění. Pozadí položek menu je nastaveno barvou Pozadí menu, barva odkazů se nastaví automaticky jako kontrastní.

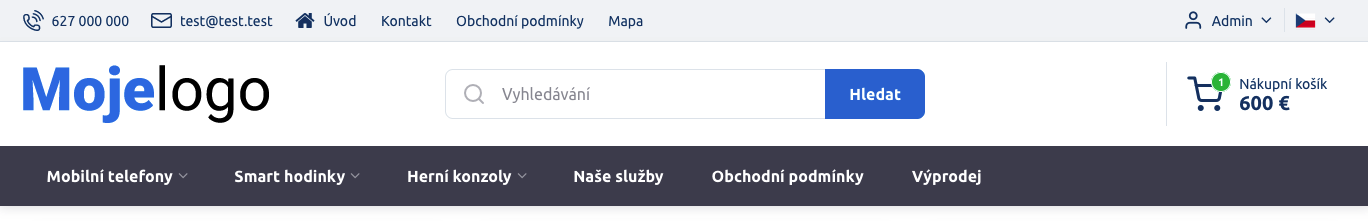
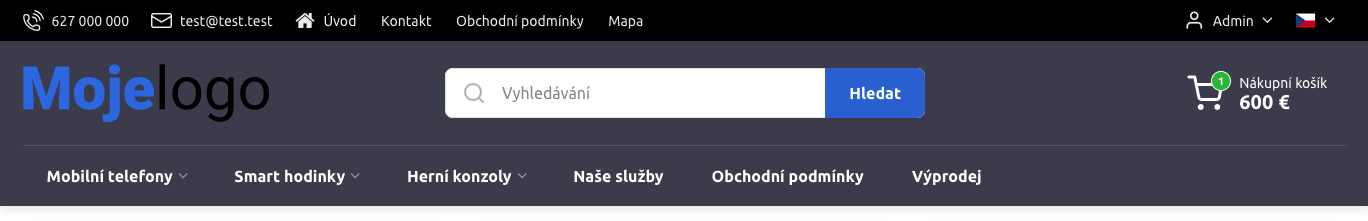
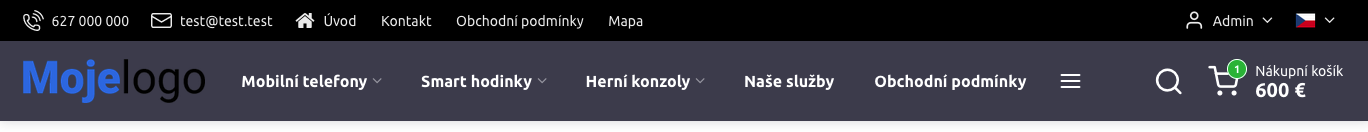
Hlavička 3 – pozadí hlavičky používá barvu Pozadí menu a lišta nad hlavičkou je černá. Barva menu a ikonek v hlavičce se nastaví automaticky jako kontrastní.

Hlavička 4 – hlavička je v jednom řádku, pozadí je bílé a lišta nad hlavičkou černá. Barva položek menu je odvozena od Barvy zvýraznění.

Hlavička 5 – hlavička je v jednom řádku, pozadí hlavičky používá barvu Pozadí menu a lišta nad hlavičkou je černá. Barva menu a ikonek v hlavičce se nastaví automaticky jako kontrastní.

Rozložení stránky
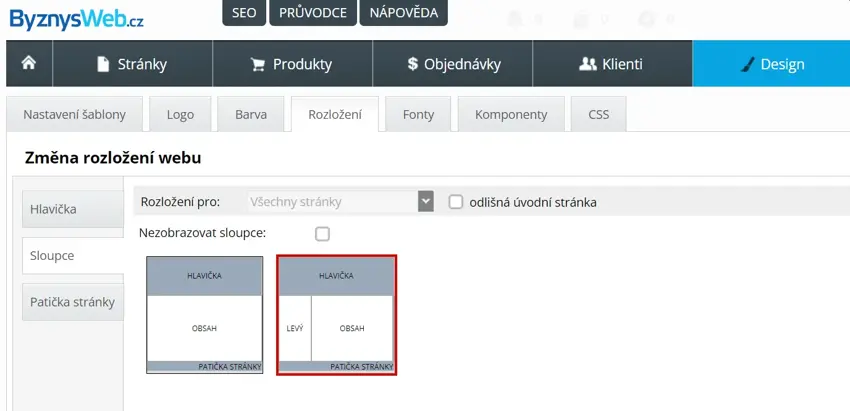
Šablona Verona podporuje pouze rozložení bez nebo s bočním sloupcem. Rozložení lze nastavit v Design > Rozložení > Sloupce. Je možné nastavit samostatné rozložení pro titulku a ostatní stránky. Stránka košíku a objednávka se zobrazují automaticky bez bočních sloupců.
Šířka bočního sloupce je cca 20% šířky monitoru. Boční sloupec se ukáže až nad 1000px a má maximální šířku 280px.

Na stránky lze použít třídu (class) noSidebar - tato třída zobrazí stránku bez bočního sloupce, i když je aktivní rozložení s bočním sloupcem. Pokud je třída noSidebar vložena v kategorii, tak kategorie, ani produkty, které mají kategorii s touto třídou nastavenou jako hlavní, nebudou zobrazovat boční sloupec, i když je aktivní rozložení s bočním sloupcem.
Další návody
- Šablona Verona - design konfigurátor
- Šablona Verona – nastavení bannerů
- Šablona Verona – nastavení menu
- Šablona Verona – zobrazení variant
- Vlastní záložky v detailu produktu
- Šablona Verona – pop-up doprava a tabulka velikostí v detailu produktu
- Šablona Verona - další nastavení vzhledu přes Vlastnosti kategorie