Šablona Flox 2.0
Vzhled webové stránky můžete kdykoliv sami změnit v administraci, a to i po vytvoření stránky.
Tento návod se týká starší šablony Flox 2.0. Nevíte, kterou šablonu používáte? Podívejte se do NASTAVENÍ / VŠEOBECNÉ. Měli byste tu mít zakliknutou šablonu - Flox 2.0

Pozn.: kromě šablony Flox 2.0 naleznete v ByznysWebu i novší šablony vzhledu a e-shop šablony, nabízí více možností nastylování pro designu e-shopu.
Podívejte se na ukázky webstránek a e-shopů, které již používají nejnovější web šablony zdarma.
V administraci systému, v sekci DESIGN můžete měnit vzhled webu
Dokážete změnit:
- hlavičku
- barvu pozadí, barvu tlačítek, komponent a postranních sloupců,
- barvu a texturu menu, aktivaci vyskakovacího menu, doporučené barvy menu,
- rozložení stránky (umístění menu, záhlaví, bočních sloupců a hlavního sloupce),
- šířku - výšku hlavičky, šířku bočních sloupců a hlavního sloupce,
- viditelnost komponentů (panel s přihlášením, vyhledáváním, nákupní košík, vlajky jazyků, drobečková navigace pro stránky, odběr novinek, menu s kategoriemi e-shopu).
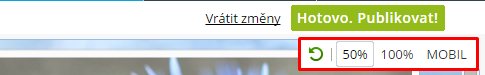
V pravé části sekce DESIGN vidíte, jak bude vaše stránka vypadat po změně. Předem nastavený je 50 % náhled, ale můžete si vybrat i stoprocentní náhled stránky, nebo dokonce mobilní verzi stránky.

1. Najeďte myší do části s náhledem.
2. V pravém horním rohu se objeví menu (50 %, 100 %, MOBIL A OPĚTOVNÉ NAČÍTÁNÍ NÁHLEDU = zelená šipka). Při volbě MOBIL přejděte vpravo dolů k výběru typu mobilního zařízení - iPhone, Android, Windows Phone.
- Pokud provedete změny designu (ať už hlavičky, pozadí, rozložení, šířky stránky nebo komponentů), nezapomeňte vpravo nahoře v náhledu změn designu kliknout na HOTOVO–PUBLIKOVAT
 . Jinak se změny na webové stránce neprojeví.
. Jinak se změny na webové stránce neprojeví.
- Pokud chcete náhled vrátit do stavu před změnami, zvolte možnost VRÁTIT ZMĚNY. Všechny změny, které jste provedli od posledního publikování, se smažou.
TIP:
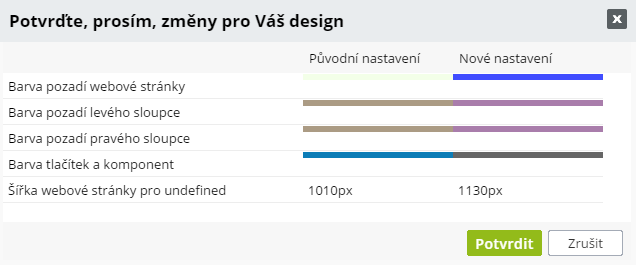
Pokud chcete vrátit zpět některou změnu a ostatní potvrdit, po kliknutí na HOTOVO.PUBLIKOVAŤ se objeví přehled Vámi provedených změn od posledního uložení. Konkrétní změnu obnovte podle nastavení, které vidíte ve sloupci PŮVODNÍ NASTAVENÍ.

Úprava hlavičky
Funkce pro úpravu hlavičky naleznete v sekci DESIGN, záložka HLAVIČKA.
Obrázek hlavičky změníte:
1. Výběrem z množství šablon v administraci, seřazených do kategorií: VALENTÝN, VELIKONOČNÍ, VÁNOCE, DOVOLENÁ, AUTA, BUDOVY, BYZNYS A OBCHOD, ZEMĚDĚLSTVÍ, VZDĚLÁNÍ, ZDRAVÍ A KRÁSA, PŘÍRODA, LIDÉ, SPORT, TECHNOLOGIE, ABSTRAKTNÍ, JÍDLO A PITÍ.
2. Nahráním vlastní hlavičky.
Klikněte na UPRAVIT HLAVIČKU  .
.
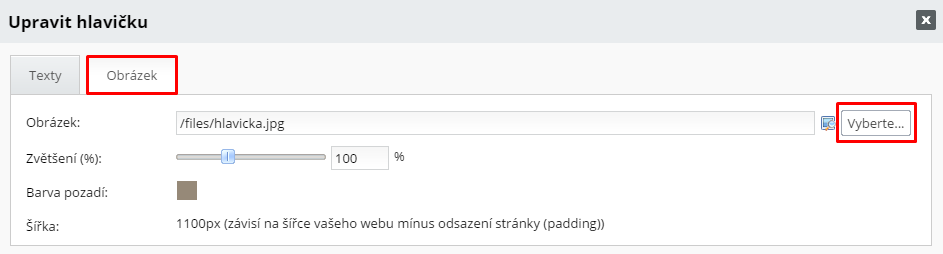
V záložce OBRÁZEK nahrajte hlavičku pomocí tlačítka VYBRAT (obrázek hlavičky musíte nahrát na server ze svého PC buď přes sekci SOUBORY, nebo přímo při vkládání: klikněte na NAHRÁT – PROCHÁZET, vyberte obrázek, dejte OTEVŘÍT a následně NAHRÁT).

- Obrázkem můžete pohybovat a tak ho umístit přesně na požadované místo.
Uchopte obrázek (klikněte na něj myší a tlačítko myši nepusťte) v náhledu hlavičky a přesuňte ho na požadované místo.
Můžete také použít šipky  v pravém horním rohu náhledu.
v pravém horním rohu náhledu.
- Šířka hlavičky je standardně 980 px. Výšku můžete měnit buď přímo v nabídce UPRAVIT HLAVIČKU, záložka OBRÁZEK, nebo v záložce ŠÍŘKA. Zde je možné změnit i šířku hlavičky. Její šířka se přizpůsobuje šířce stránky. Vytvořte si vlastní originální web design.
- Velikost obrázku změníte pomocí lišty ZVĚTŠENÍ (%).
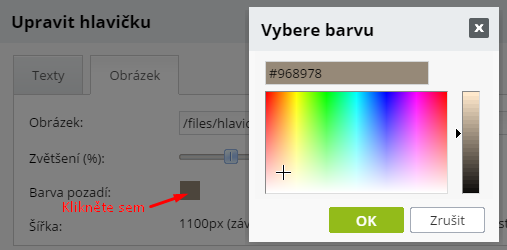
- Pokud je obrázek menší než rozměr hlavičky, ukáže se pozadí hlavičky. Barvu pozadí můžete také upravit. Po kliknutí na barevný čtvereček v řádku BARVA POZADÍ se objeví barevná škála. Vyberte barvu, odstín a stisknete OK.

Text v hlavičce:
Do hlavičky vkládáte NÁZEV a MOTTO (slogan). V záložce HLAVIČKA klikněte na UPRAVIT HLAVIČKU (záložka TEXTY).
Sem vložte název své firmy nebo e-shopu. Zvolte správný slogan, stručně popište, čím se zabýváte a nezapomeňte použít relevantní klíčová slova. Rady, jak správně vybrat klíčová slova.
Texty můžete upravovat, měnit typ, velikost, barvu písma a vytvořit stíňování textu.
Barva pozadí a sloupců na webu ve vlastním designu
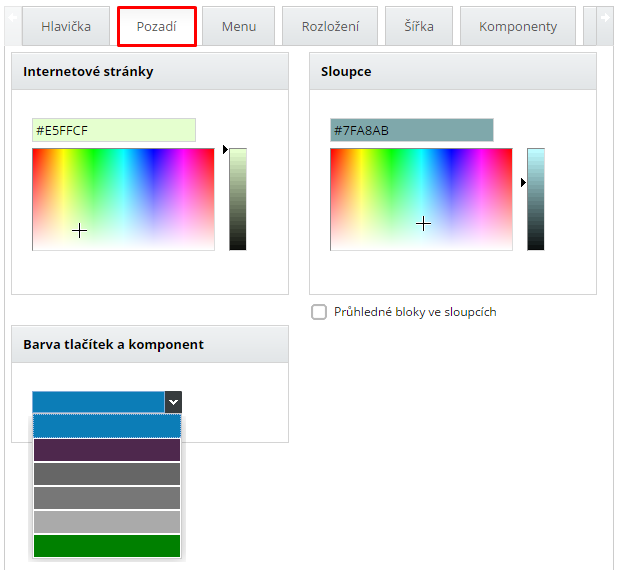
Barvu pozadí a bočních sloupců upravíte podle požadovaného designu v druhé záložce POZADÍ. Stejný odstín pro pozadí i sloupce nastavíte tak, že zkopírujete kód v okénku pro náhled vybrané barvy a vložíte jej do druhého okna (buď pro pozadí, nebo pro sloupce, podle toho, kterou barvu chcete kopírovat).

Můžete změnit i barvu tlačítek a komponentů. V nabídce jsou odstíny modré, červené a šedé. Se změnou barvy tlačítek se změní i nadpisy, podnadpisy a podbarvení rozcestníku.

Změna se ihned projeví ve velkém náhledu napravo. Na veřejnou stránku se implementuje až po kliknutí na tlačítko HOTOVO–PUBLIKOVAT.
Barva a textura menu
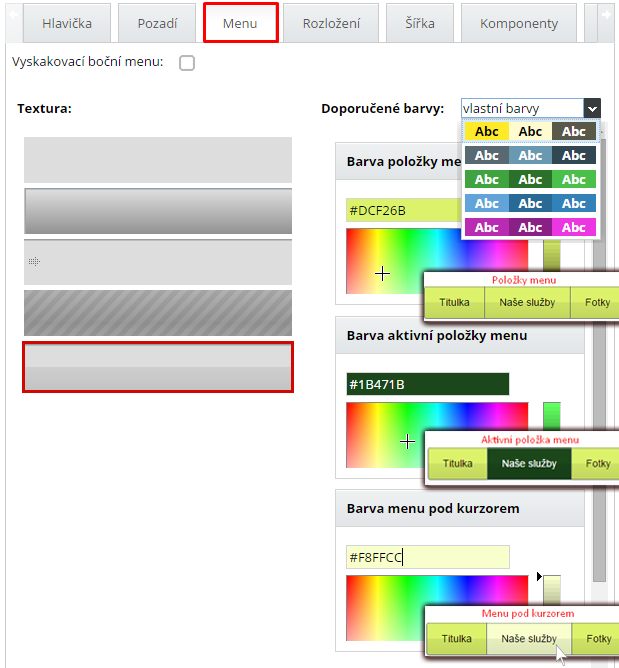
V záložce MENU můžete změnit barvu menu a vybrat k němu texturu.
Pokud si neumíte z barevného spektra vybrat, FLOX vám doporučí konkrétní barevnou kombinaci pro menu = doporučené barvy.

Můžete zde aktivovat/deaktivovat vyskakovací boční menu:
- Aktivní boční vyskakovací menu:

- Deaktivované vyskakovací menu:

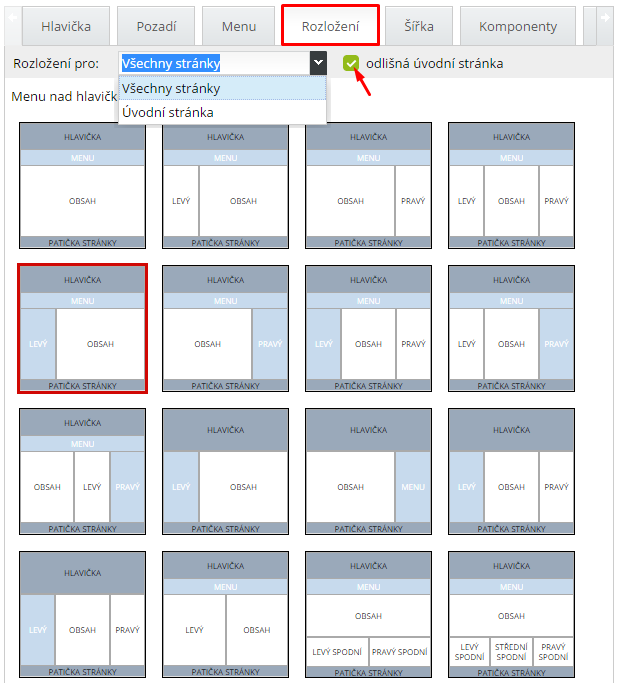
Rozložení stránky
Redakční systém FLOX nabízí mnoho různých kombinací rozložení hlavičky, menu, paty stránky, hlavního obsahového sloupce a bočních sloupců. Najdete je ve čtvrté záložce sekce DESIGN – ROZLOŽENÍ.
- Můžete zvolit různé rozložení pro titulní stránku a všechny ostatní stránky.
- Menu stránek je možné umístit nad hlavičku, jestliže kliknete okénko MENU nad hlavičkou.
- Sloupec LEVÝ nebo PRAVÝ se šedým pozadím znamená, že v tomto sloupci se bude nacházet menu kategorií produktů a komponenty.
- Rozložení, které je právě aktivní, má červené orámování.

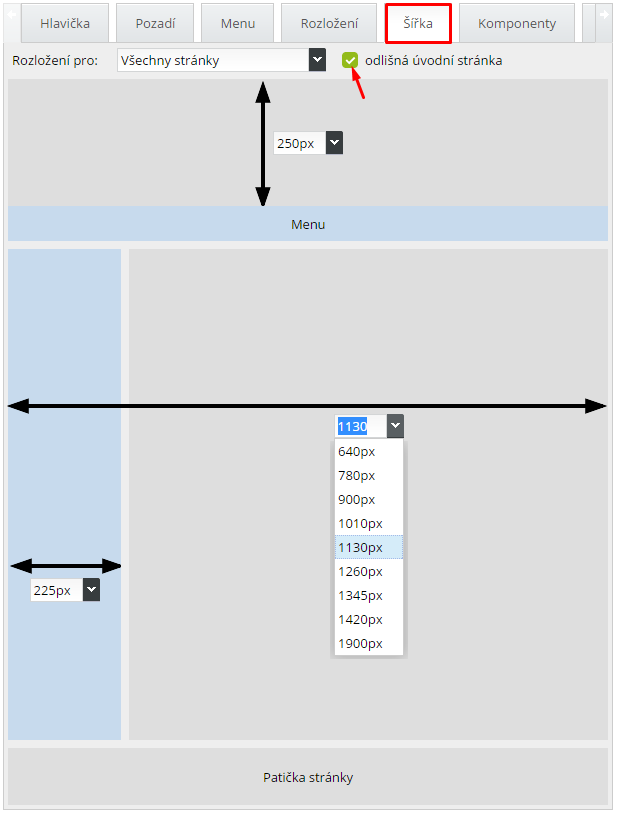
Šířka webové stránky
V záložce ŠÍŘKA můžete nastavit šířku celé stránky, bočních sloupců i výšku hlavičky.
Standardní šířka stránky je 980 px.
Pro šířku sloupců i rozložení platí, že mohou být rozdílné pro titulní stránku a pro ostatní stránky.
Šířku změníte:
1. otevřením výběrového menu, kde označíte jednu z hodnot,
2. kliknutím do okénka s číslem v px, které můžete přepsat na požadovanou hodnotu.

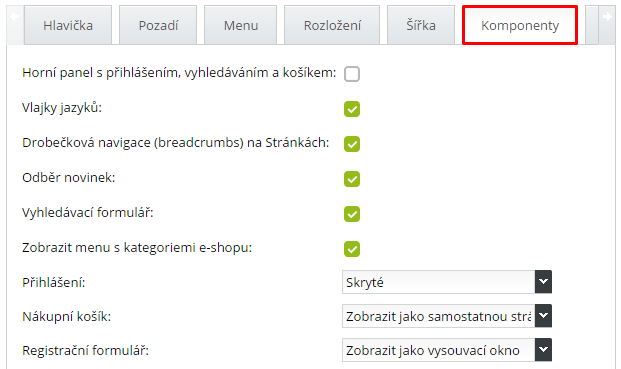
Viditelnost komponentů
Komponenty jako přihlášení, vyhledávání, registrace, vlajky jazyků, nákupní košík, odběr novinek, drobečková navigace pro stránky a menu kategorií produktů aktivujete/deaktivujete v záložce KOMPONENTY.

Pokud tedy chcete, aby tlačítko přihlášení bylo skryto, ale možnost přihlášení na webu zůstala, doporučujeme přihlášení v komponentech ponechat zapnuto a skrytí nastavit přes CSS.
V sekci DESIGN - záložka KOMPONENTY vypnite HORNÍ PANEL S PŘIHLÁŠENÍM, vyhledáváním a košíkem.
V záložce CSS doplňte jeden z kódů pro skrytí:
# left>. formLogin {display: none;} - pokud máte přihlášení v levém sloupci
# right>. formLogin {display: none;} - pokud máte přihlášení v pravém sloupci
- Tento kód skryje přihlášení, i registraci/zapomenuto heslo a pokud je klient přihlášen, tak i odhlášení.
Klikněte na HOTOVO, PUBLIKOVAT.
Přihlášení můžete nastavit i přes hyperlinku (Například, pokud chcete mít možnost přihlášení přístupnou pouze na stránce Velkoobchod):
- URL adresa přihlašovacího formuláře bude pak ve tvaru:
- www.nazev-webu.cz/e/login/login_page
- Odhlášení: www.nazev-webu.cz/e/login/logout
- Registrace: www.nazev-webu.cz/e/account/register
Pro jazykové verze platí například:
- www.nazev-webu.cz/sk/e/account/register – jestliže má český web slovenskou jazykovou verzi.
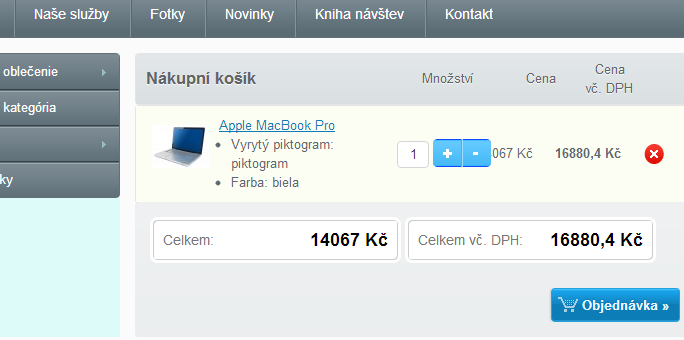
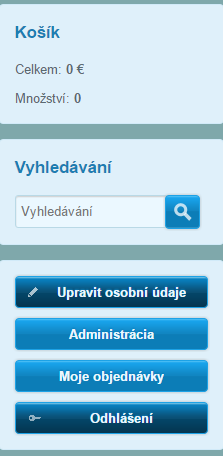
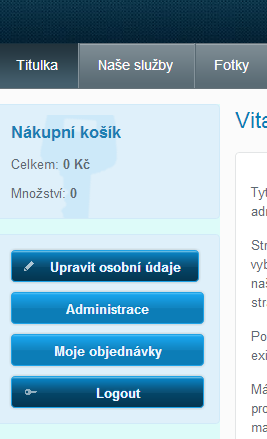
Pokud deaktivujete horní panel s přihlášením, registrací, vyhledáváním a nákupním košíkem, tyto komponenty se přesunou do bočního sloupce:

Pro přihlášení, nákupní košík a registrační formulář máte na výběr tři možnosti zobrazení:
1. skyté,
2. jako výsuvného okna,

3. jako samostatná stránka: