Šablona Barcelona – Design > Nastavení šablony
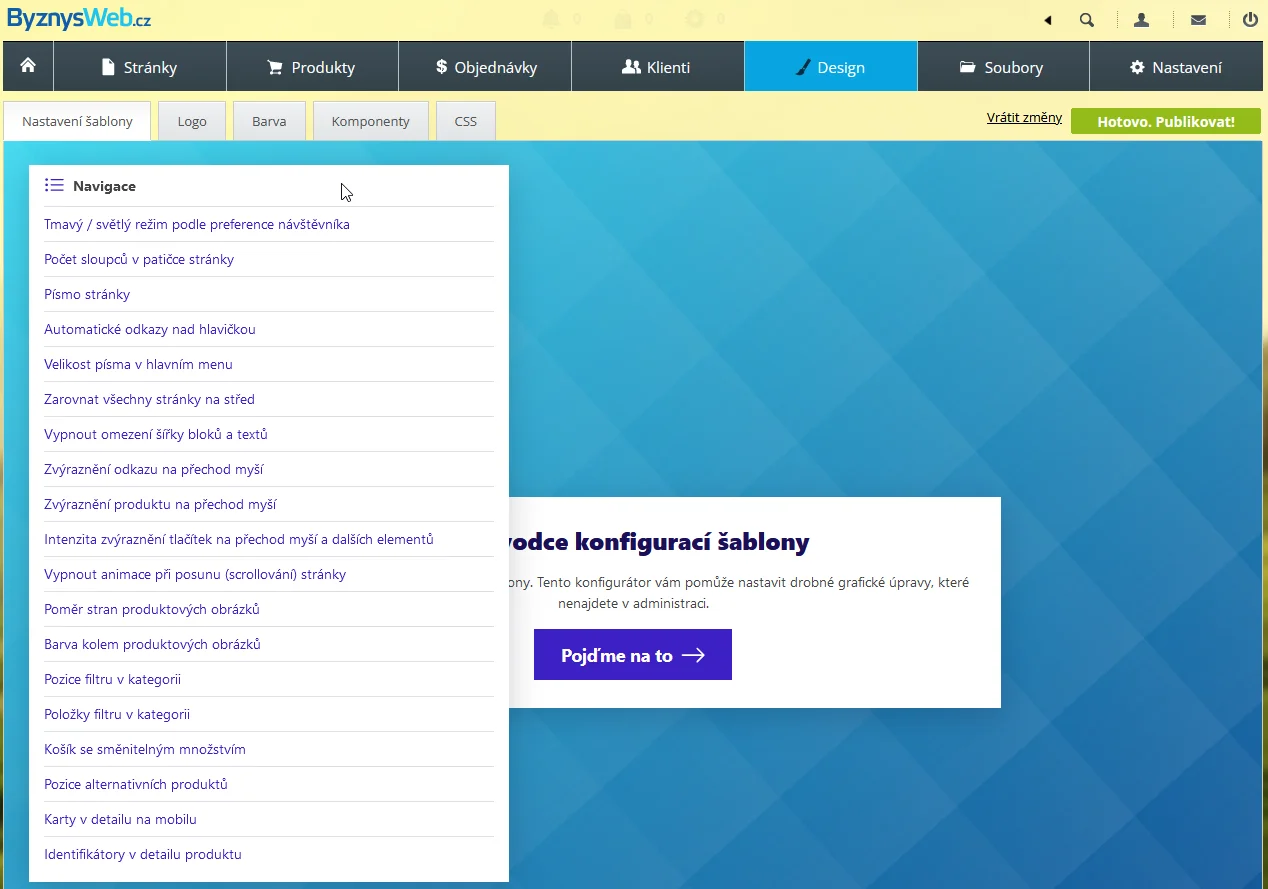
Tento návod vás provede možnostmi v Design > Nastavení šablony pro grafickou šablonu Barcelona. Obsahuje některá běžná nastavení, která znáte z jiných grafických šablon a některá specifická pouze pro Barcelonu. Nevíte, kterou šablonu používáte? Zjistíte to v hlavních nastaveních webu.
Prohlédni si šablonu Barcelona

1. Tmavý / světlý režim podle preference návštěvníka
Umožňuje vypnout nebo zapnout podporu tmavého/světlého režimu v šabloně Barcelona. Více v návodu Šablona Barcelona: Barvy > Tmavý / světlý režim.
2. Počet sloupců v patičce stránky
Umožňuje snížit počet sloupců v patičce z pěti. Je doporučeno nemít v oblastech pro odstraněné sloupce přidané bloky.
3. Písmo stránky
Nastaví písmo stránky podle vašeho výběru. Písmo je aplikováno na všechny textové prvky, nadpisy atd.
4. Automatické odkazy nad hlavičkou
Zobrazení automatických odkazů (sociální sítě, email, telefon) v liště nad hlavičkou, pokud není použit vlastní blok v oblasti Nad hlavičkou vlevo. Zdrojem pro tyto odkazy jsou Strukturovaná data.
5. Velikost písma v hlavním menu
Umožňuje zmenšit nebo zvětšit velikost písma v hlavním menu. Menší písmo je vhodné, pokud chcete zobrazit co nejvíce stránek / kategorií v menu bez nutnosti rozklikávání tzv. hamburgerového menu. Naopak větší písmo je ideální, pokud máte v menu málo položek.
6. Zvýraznění odkazu při najetí myší
Nastavení animace pro odkazy na stránce. Více v návodu Šablona Barcelona: Animace > Animace při najetí myší > Odkaz.
7. Zvýraznění produktu při najetí myší
Nastavení animace pro produkty v produktových blocích a kategoriích. Více v návodu Šablona Barcelona: Animace > Animace při najetí myší > Produkty.
8. Intenzita zvýraznění tlačítek při najetí myší a dalších elementů
Nastavení intenzity ztmavování pozadí. Více v návodu Šablona Barcelona: Animace > Animace při najetí myší > Tlačítka.
9. Vypnout animace při posunu (scrollování) stránky
Nastavení animace pro vybrané prvky při posunu (scrollu) na stránce. Více v návodu Šablona Barcelona: Animace > Animace při scrollování.
10. Poměr stran produktových obrázků
Poměr stran produktových obrázků v produktové kategorii, blocích a detailu (šířka : výška).
11. Barva okolo produktových obrázků
Umožňuje nastavit barvu pozadí vyhrazenou pro obrázky produktů v produktových seznamech. Může to být užitečné, pokud nemáte všechny obrázky produktů v nastaveném poměru produktových obrázků v předchozím nastavení nebo jako dekorativní prvek. Tato barva není ovlivněna tmavým / světlým režimem stránky.
12. Pozice filtru v kategorii
Nastavuje, zda se filtr v kategorii produktů zobrazí pod nebo nad menu kategorií a bonusových systémů.
13. Položky filtru v kategorii
Nastavuje, zda se položky filtru v kategorii produktů zobrazí rozbalené, nebo na zobrazení jejich možností je nutné je rozkliknout.
14. Košík s upravitelným množstvím
Nastavuje, zda je možné vložit vyšší počet produktů do košíku z detailu produktu nebo jen jeden kus. Některé typy produktů mohou vyžadovat vypnutí této možnosti.
15. Pozice alternativních produktů
Vyberte si, zda zobrazit alternativní produkty v detailu produktu nad nebo pod kartami.
16. Karty v detailu na mobilu
První karta v detailu produktů, která obsahuje dlouhý popis produktu, může být v mobilním zobrazení webové stránky otevřená nebo zavřená. Pokud je zavřená, lze ji otevřít stejně jako všechny ostatní karty v detailu nebo jinde.
17. Identifikátory v detailu produktu
V detailu produktu můžete zobrazit všechny identifikátory – EAN, skladové číslo a importní kód.