Šablona Barcelona – animace
Animace přitahují pozornost návštěvníka na důležité prvky stránky a reagují na jeho akce, aby potvrdily, že se pracuje na odpovědi. Příkladem je indikace načítání, načítání dalších produktů nebo změna nákupního košíku. Díky animacím návštěvník ví, že může očekávat výsledek v dohledné době.
Další animace ve šabloně Barcelona zahrnují animace při přejetí myší nad prvkem (odkaz, produkt, tlačítko) a animace prvků při posunu po stránce, tzv. scroll. Pojďme si je nyní detailněji představit.
Seznam témat:
Animace na přechod myší #
Odkaz #
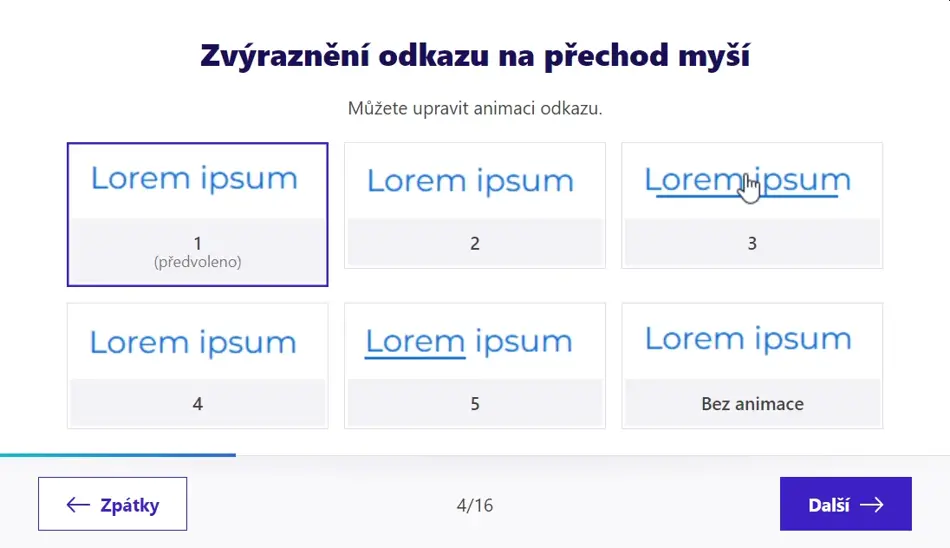
Odkazy jsou hlavním způsobem navigace na webových stránkách. Animace po přejetí myší nad odkazem se používá na základní odkazy, ale také na menu. Po přejetí myší se zobrazí podtržení odkazu.
Typ animace, tedy způsob zobrazení tohoto podtržení, můžete upravit Design > Nastavení šablony, v bodě „Zvýraznění odkazu po přejetí myší". Možnosti jsou animovaz zobrazení podčárknutí zleva doprava nebo opačnopačně, stejně jako animaci zobrazení podtržení ze středu a po odchodu myši do středu. Poslední možností je animaci vypnout, v tom případě se podtržení odkazu jednoduše objeví celé najednou.

Produkty #
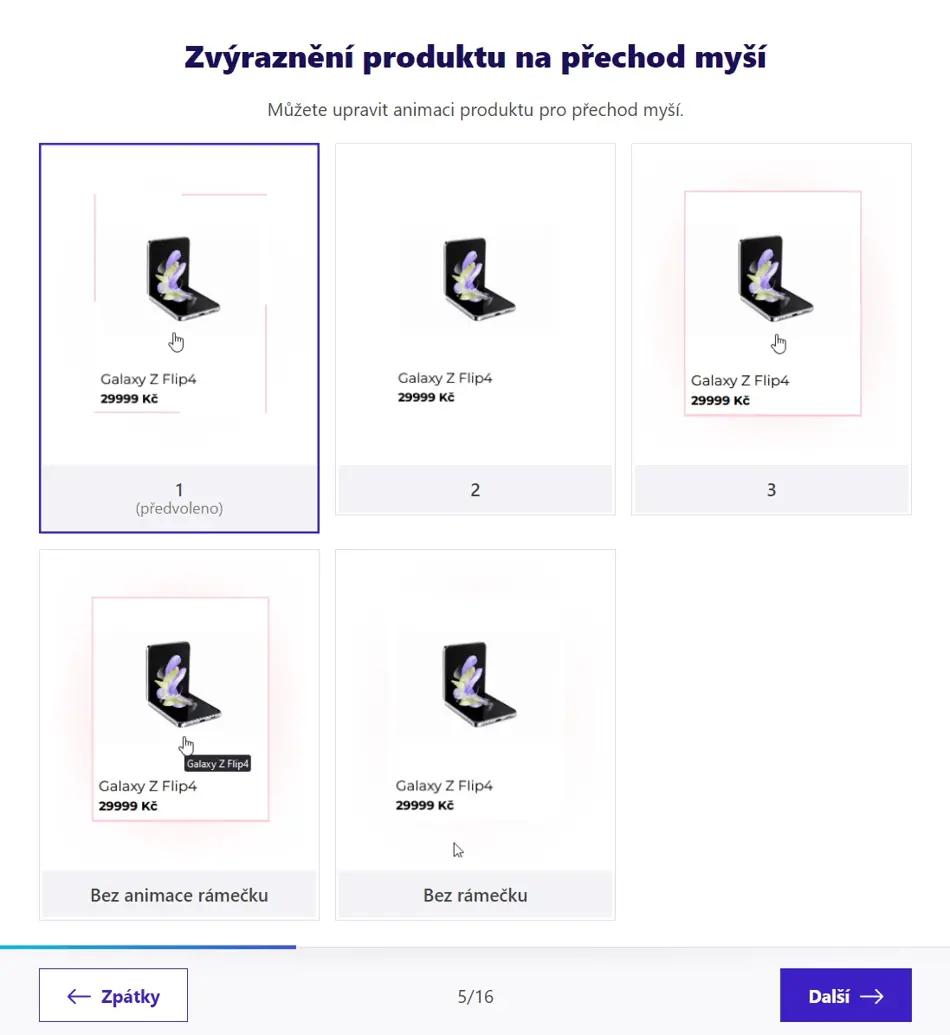
V šabloně Barcelona od BiznisWebu se produkty po pohybu myší animují malým zvětšením, zobrazením stínu v barvě akcentu a rámečkem.
Typ animace si můžete vybrat v Design > Nastavení šablony, v bodě „Zvýraznění produktu na přechod myší". První tři možnosti animují rámeček kolem produktu, potom je možné rámeček zobrazit bez animace, nebo ho vůbec nezobrazit.

Tlačítka #
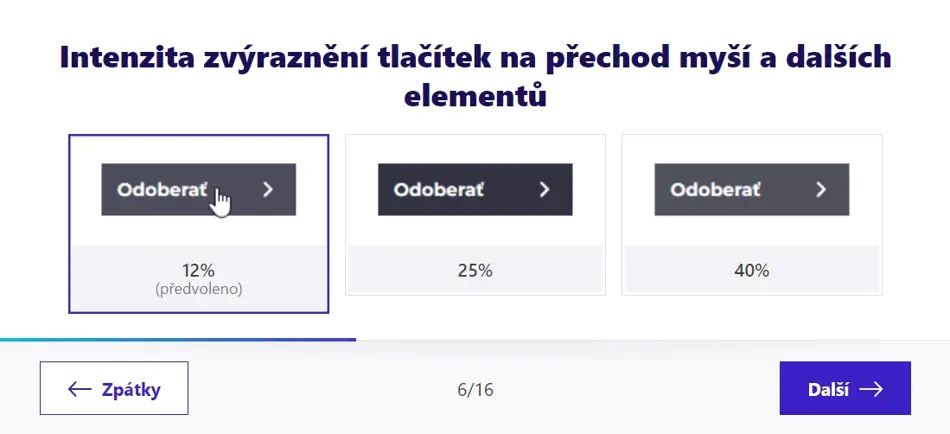
Tlačítkům se po přechodu myší změní pozadí, v závislosti na tmavém / světlém režimu se barva pozadí tlačítka buď zesvětlí nebo ztmaví. Intenzitu této změny můžete nastavit v Design > Nastavení šablony, v bodě „Intenzita zvýraznění tlačítek na přecho myší a dalších elementů". Výchozí hodnota je jemná změna 12%, ale lze zvolit i silnější změny 25% a 40%. Tato hodnota se používá také na jiných místech v šabloně Barcelona při stmavování / zesvětlování barvy pozadí elementů.

Animace při scrollování #
Oblíbeným typem animace je i animovat „příchod" elementu do stránky při posunu stránky, tedy když návštěvník poprvé uvidí element. Dá se to rozšířit a animovat elementy nejen poprvé, ale při viacenásobných posunech nahoru a dolů vždy, když element přijde na obrazovku.
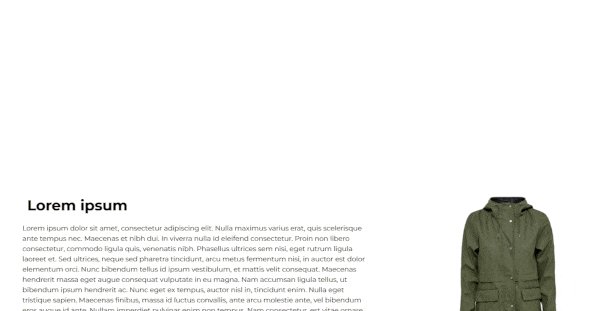
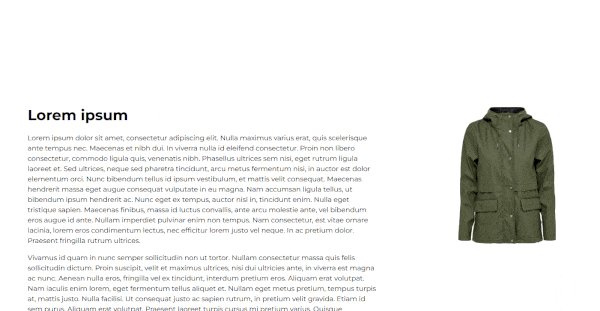
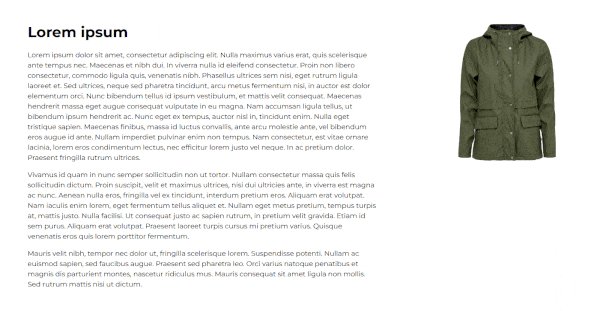
V šabloně Barcelona se takto animují některé bloky a produktové anotace v produktových blocích a stránkach kategorií. Animace produktů je odlišná od animace bloků, aby návštěvník věděl podvědomě odlišit typ obsahu, na který se stránka posunula. V blocích se elementy mohou animovat osobitně a rovněž osobitním způsobem: např. v bloku Text s nadpisem a zadaným obrázkem v rozložení vpravo se Nadpis a Text animují zleva, Obrázek zprava. Text se přitom začne animovat později. Blok Text v jiném rozložení se může animovat jiným způsobem.
Způsob, jak se konkrétní blok animuje při scrollování nenastavujete, je daný pevně. Pokud máte konkrétní požadavky na změny nebo doplnění chování, kontaktuje nás.

Vypnutí animací #
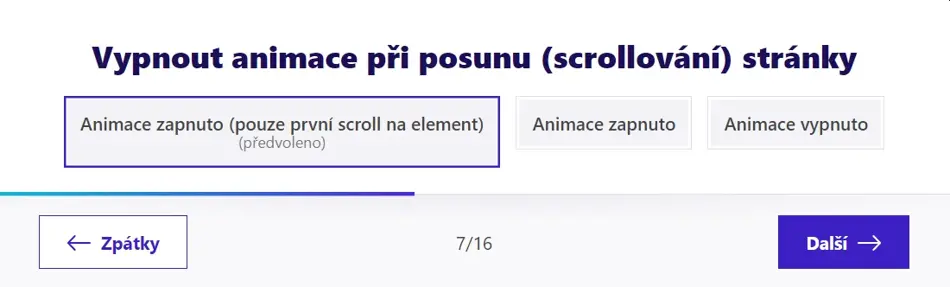
Vypnout animace při scrollování můžete v sekci Design > Nastavení šablony, v bodě „Vypnout animace při posunu (scrollování) stránky". Nebo můžete zapnout animování elementů, když se návštěvník pohybuje po stránce nahoru a zpátky dolů.

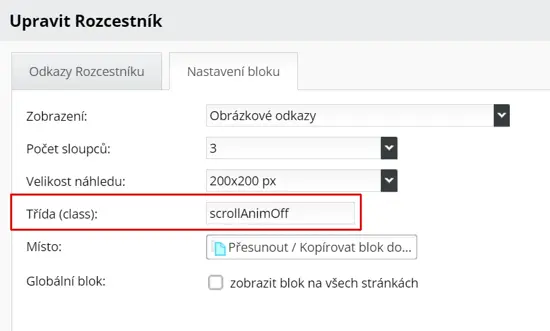
Kromě toho můžete vypnout animování elementů v rámci stránky, bloku nebo kategorie produktů tak, že jim nastavíte třídu scrollAnimOff.

Táto třída je nastavena i pro patičku jako celek, aby se elementy neanimovali v rámci ní.