Úprava šablonových e-mailových zpráv v ByznysWebu
Návrh a přípravu vlastní šablony pro notifikační e-mail, který se posílá zákazníkům, zvládnete v ByznysWebu bez programátora.
Vytvoření designové šablony pro notifikační zprávu síce nemá přímý vliv na rozhodnutí nakoupit ve vašem e-shopu, ale taková zpráva působí na příjemce mnohem serióznějším a profesionálnějším dojmem než klasická textová.
Jak postupovat při vytvoření šablony pro automatické zprávy?
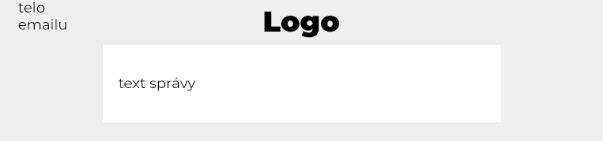
Prvním krokem je navržení základního rozložení. Pro tyto účely použijeme základní rozložení notifikačních e-mailů:
- Pozadí e-mailu
- Hlavička (logo)
- Obsah zprávy
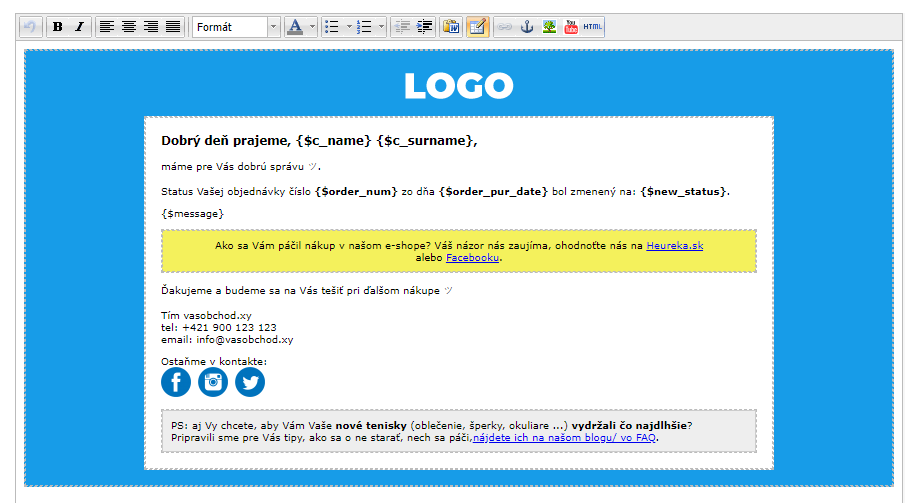
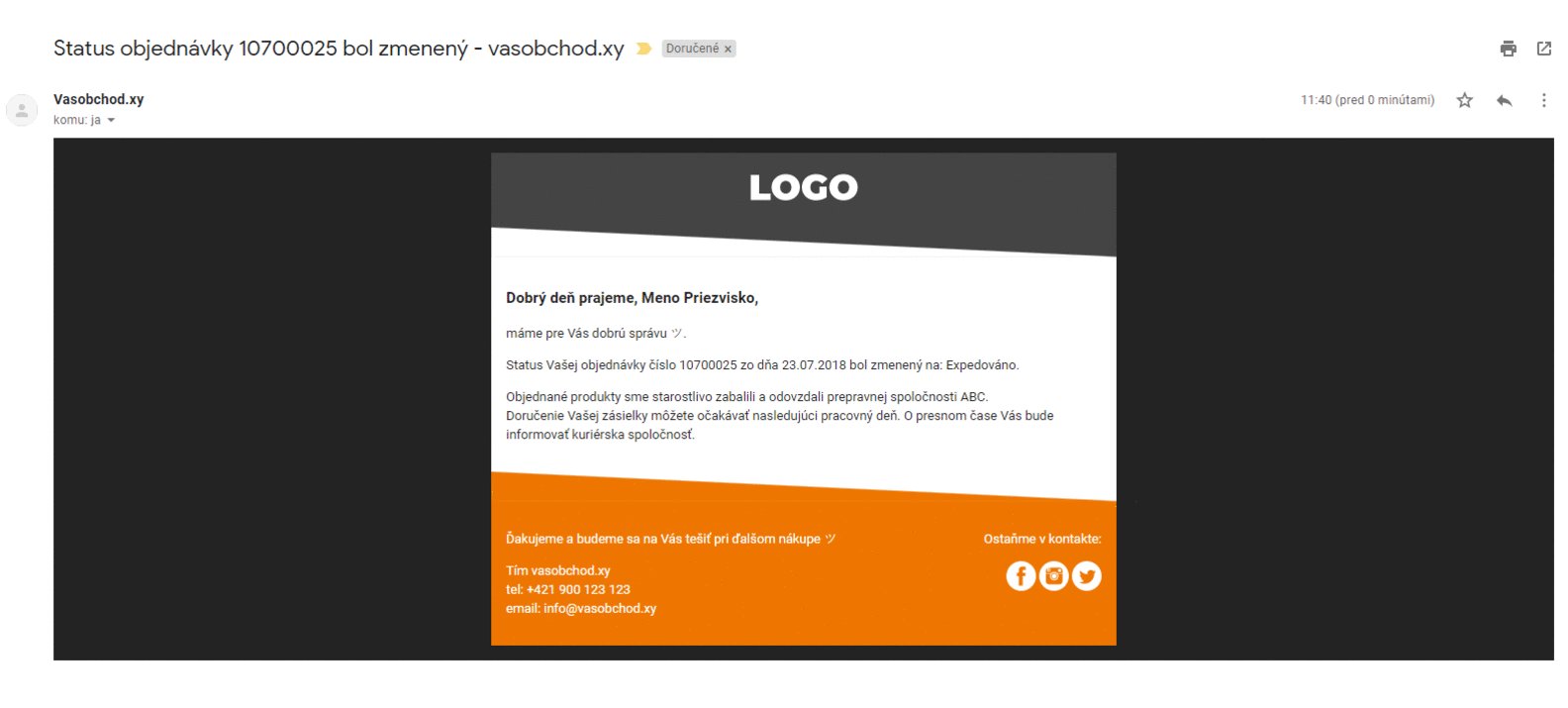
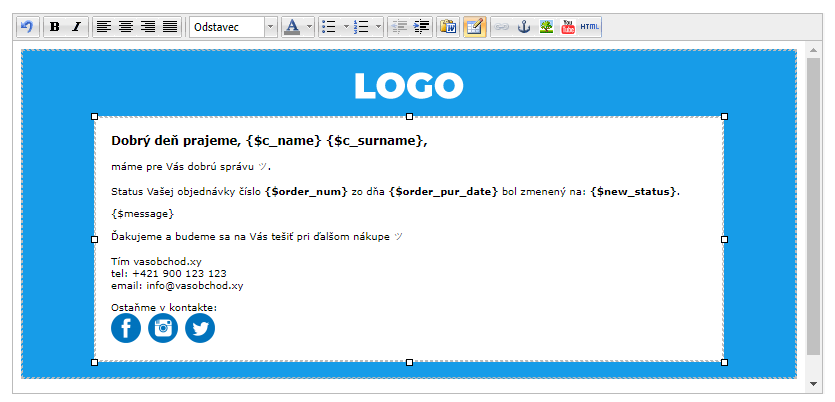
Návrh může vypadat třeba takto:

Když už máme návrh připravený, pustíme se do přípravy samotné zprávy.
Většina e-mailových zpráv se skládá z tabulek. Na rozdíl od responzivního designu, kde tabulky není vhodné využívat, jelikož by mohly vyčnívat až za okraj stránky, je použití tabulek v e-mailech i v roce 2018 úplně běžné. Hlavním důvodem je absence nebo omezená podpora moderních CSS stylů v e-mailových klientech jako Outlook, Gmail, Seznam a jiných.
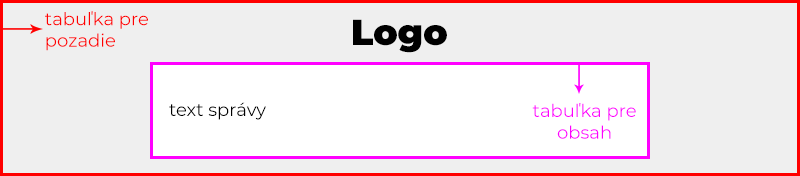
Náš návrh si můžeme rozdělit na několik tabulek, ze kterých každá bude obsahovat určitou část zprávy:

5 kroků k designové šabloně automatických mailů
1. Vytvoření tabulky pro pozadí
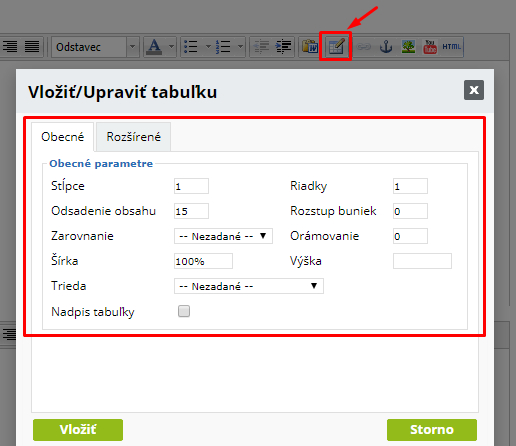
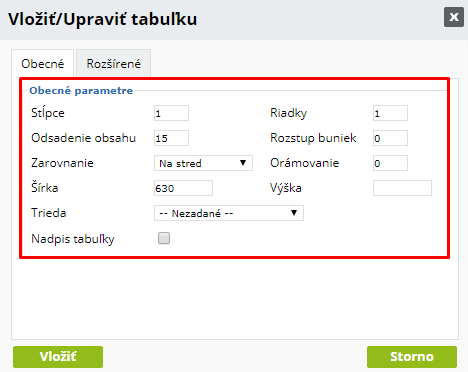
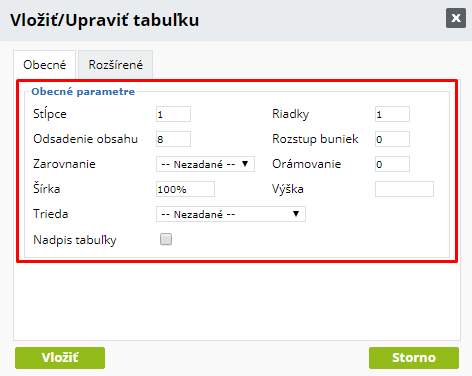
Vytvoření tabulky pro pozadí je snadné. Stačí v textovém editoru vložit novou tabulku s 1 řádkem a 1 sloupcem, přičemž šířka bude 100 %. 100 % šířka zabezpečí, že se bude tělo zobrazovat na celou šířku prostoru v e-mailovém klientovi.
Jelikož máme v návrhu mezeru mezi okrajem pozadí a samotným obsahem, nastavíme si v políčkuOdsazení obsahu hodnotu 15 a rozestup buněk 0. Tím dosáhneme mezery mezi samotným obsahem a okrajem tabulky.

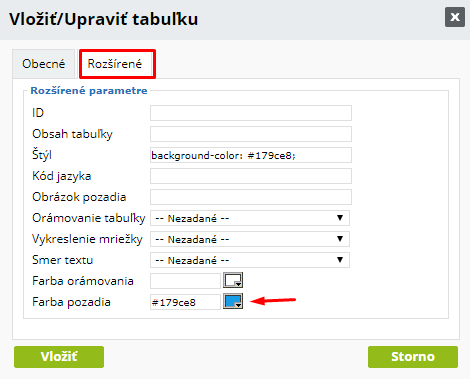
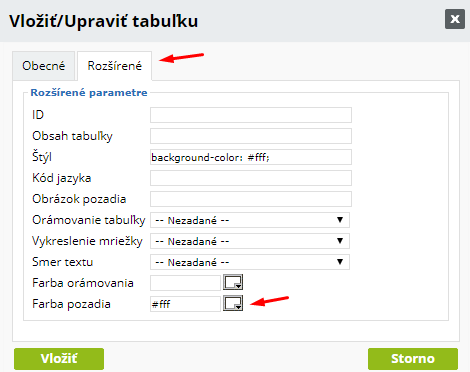
Na záložce Rozšířené si nastavíme pozadí tabulky podle představ:

Tabulku vložíme kliknutím na tlačítko Vložit.
2. Vložení loga
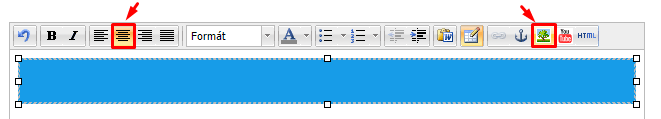
V návrhu, který jsme si připravili, máme logo umístěné nad tabulkou s textovým obsahem zprávy. Přímo v textovém editoru si tedy nastavíme zarovnání textu na střed a vložíme logo pomocí ikonky pro vložení obrázku.

3. Vložení tabulky s obsahem
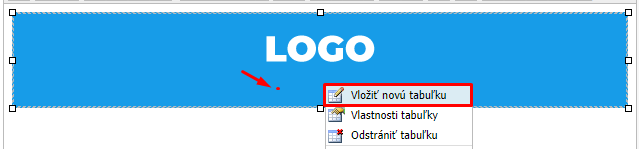
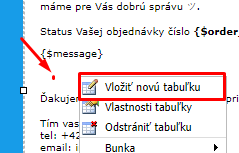
Po vložení loga přesuneme kurzor na nový řádek (pomocí klávesy Enter). Abychom do existující tabulky mohli vložit novou tabulku, musíme kliknout na prázdné místo pravým tlačítkem myši a ze zobrazené nabídky vybrat možnost Vložit novou tabulku:

Počet sloupců nastavíme na 1, počet řádků rovněž na 1. Šířku tabulky nyní nastavíme na pevnou hodnotu, jelikož nechceme, aby tabulka zabírala celý prostor pozadí (například 630) a v nabídce pro Zarovnání vybereme možnost Na střed. Abychom dosáhli odsazení obsahu zprávy okrajů tabulky, v políčku Odsazení obsahu nastavíme hodnotu 15 a v poli Rozestup buněk hodnotu 0.

Na záložce Rozšířené opět nastavíme barvu pozadí tabulky. Pro tabulku s obsahem nastavíme jinou barvu pozadí než pro tabulku s pozadím, abychom dosáhli kontrastu mezi pozadím zprávy a pozadím samotného obsahu:

Tabulka, kterou jsme si vytvořili, bude sloužit jako oblast, kam budeme vkládat další obsah zprávy (tzv. kontejner). Do této tabulky budeme vkládat text, obrázky, případně jiné tabulky podle potřeby.
4. Vytvoření obsahu e-mailové zprávy
Obsah ve vytvořené tabulce tvoří samotné tělo zprávy. Můžete sem tedy vložit všechny informace, které chcete zákazníkovi zprávou oznámit.
V obsahu zpráv doporučujeme využít i možnost vkládání proměnných, které najdete v pravé části textového editoru. Email pro zákazníka tak bude personalizovanější. V závislosti ne upravované šabloně nezapomeňte vložit potřebné proměnné, například:
Šablona pro změnu stavu objednávky: číslo objednávky, nový status objednávky, zpráva pro příjemce
Šablona pro souhrn objednávky e-mailem: proměnná souhrn objednávky…
Pro upoutání pozornosti zákazníka doporučujeme důležité informace v textovém editoru označit tlustým písmem. V textovém editoru můžete využívat i jiné možnosti formátování textu jako kurzíva nebo nadpisy (h2, h3).
TIP:
Určitě si všimnete, že po ukončení řádku přes klávesu Enter vznikne více místa mezi dvěma řádky. Toto je způsobeno formátováním elementů p (paragraph), do kterých se jednotlivé řádky vkládají. Pokud chcete dosáhnout mezi řádky menší mezery, můžete přejít na nový řádek kombinací kláves Shift + Enter (cmd ⌘ + Enter). Tato klávesová kombinace nevytvoří přímo nový řádek, ale vloží na jeho konec znak pro zalomení řádku.
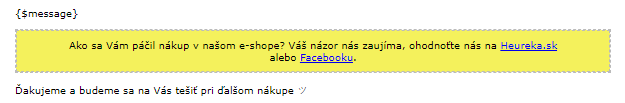
Po vložení obsahu, označení podstatných částí tlustým písmem a vložení proměnných může vaše šablona vypadat i takto:

5. Vložení informačních proužků
Textový editor umožňuje vložit do jedné tabulky jinou tabulku. V nové tabulce můžete uvést informace, na které chcete zákazníka upozornit. Mezi hlavní výhody vkládání tabulek uvnitř tabulek patří hlavně možnost nastavit takové tabulce speciální pozadí. Takové, které ladí s vaším logem, firemní identitou.
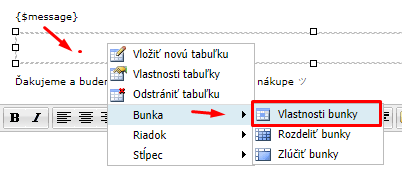
Novou tabulku v rámci existující tabulky vytvoříme tak, že si vytvoříme nový řádek na místě, kam chceme tabulku vložit, klikneme do nového řádku pravým tlačítkem myši a z nabídky vybereme možnost Vložit novou tabulku:

Tabulce již standardně nastavíme 1 řádek, 1 sloupec, rozestup buněk 0 a odsazení obsahu podle toho, jak uznáme za vhodné. Důležitou změnou je nastavení šířky tabulky opět na 100 %, protože chceme, aby se tabulka zobrazovala na celou šířku volného místa předešlé tabulky:

Jestli chcete buňce v tabulce nastavit barvu pozadí nebo orámování, stačí kliknout na buňku pravým tlačítkem myši a vybrat Buňka ⇢ Vlastnosti buňky:

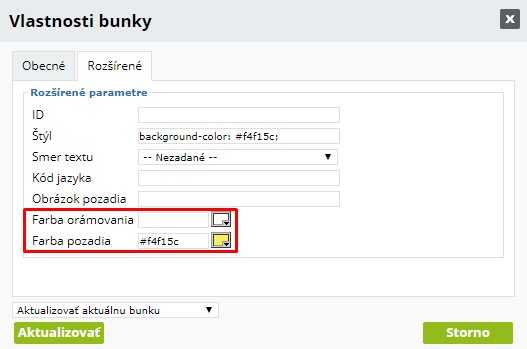
Ve vlastnostech buňky na záložce Rozšířené najdeme položky Barva orámování a Barva pozad, pomocí kterých můžeme nastavit této buňce barvu rámu nebo barvu pozadí:

Na záložce Obecné vlastnostech buňky můžete případně upravit zarovnání textu v tabulce na střed nebo doprava.
Změny uložíme kliknutím na tlačítko Aktualizovat.
Do buňky vložíme obsah podle představ. Naše nová tabulka s dodatečným obsahem může vypadat například takto:

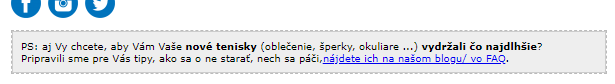
Nebo:

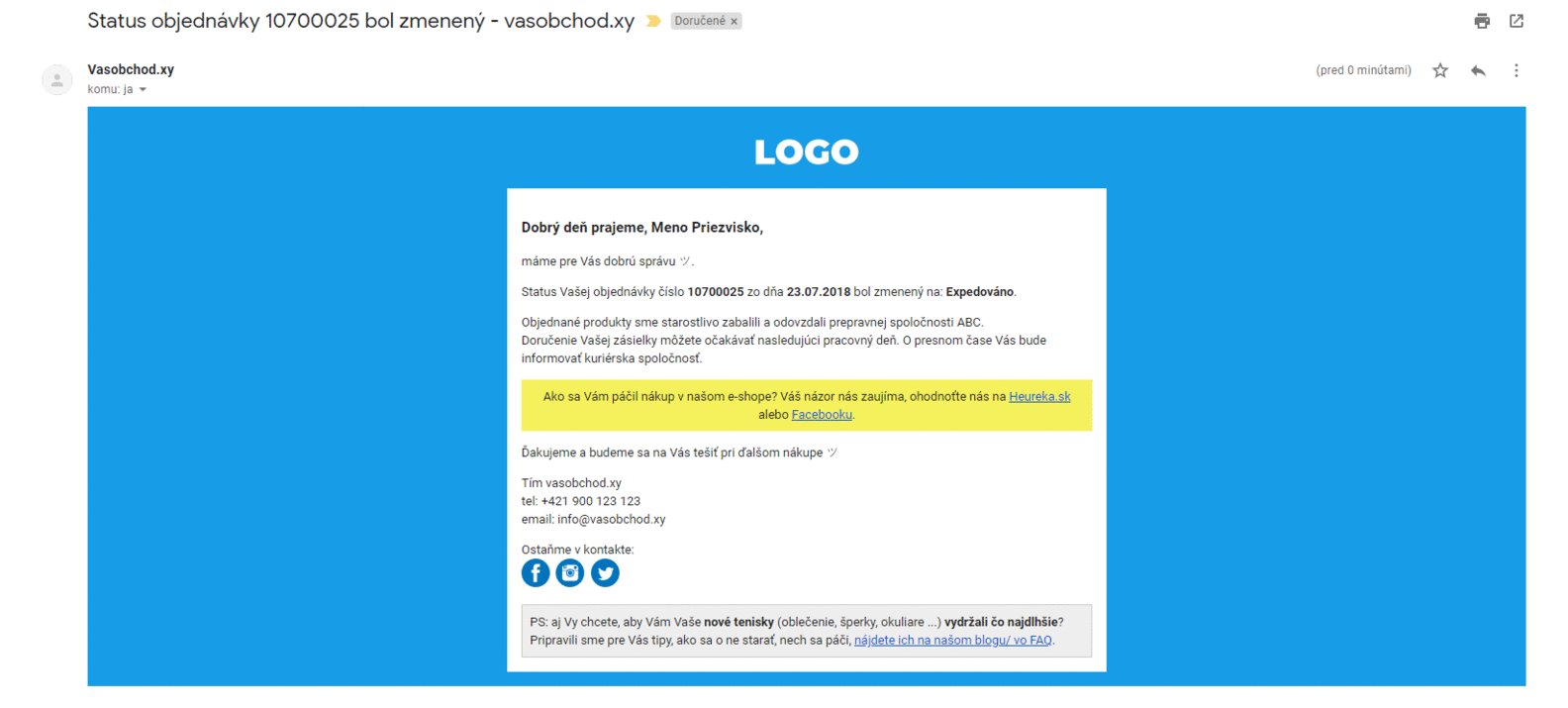
Celá šablona e-mailové zprávy, kterou jsme právě vytvořili, bude vypadat takto ⇢ pro větší rozlišení klikněte na obrázek:
Nyní stačí už jenom otestovat zprávu, a to tak, že vykonáme akci, po které se zasílá daná šablona.
Pokud se například jedná o šablonu, která se zasílá po změně stavu objednávky, vytvoříme si objednávku s naší e-mailovou adresou a změníme její status.
TIP na závěr: Nezapomeňte nastavit jednotlivým obrázkům odkazy. Nejen ikonky sociálních sítí v patičce e-mailu mohou odkazovat zákazníky na jednotlivé sítě, ale i logo může směřovat přímo na adresu vaší webové stránky.
Fantazii se meze nekladou a možnosti textového editoru jsou bohaté, můžete tedy experimentovat s textem, tabulkami i obsahem a vytvořit si vlastní, unikátní šablony svých e-mailových zpráv.
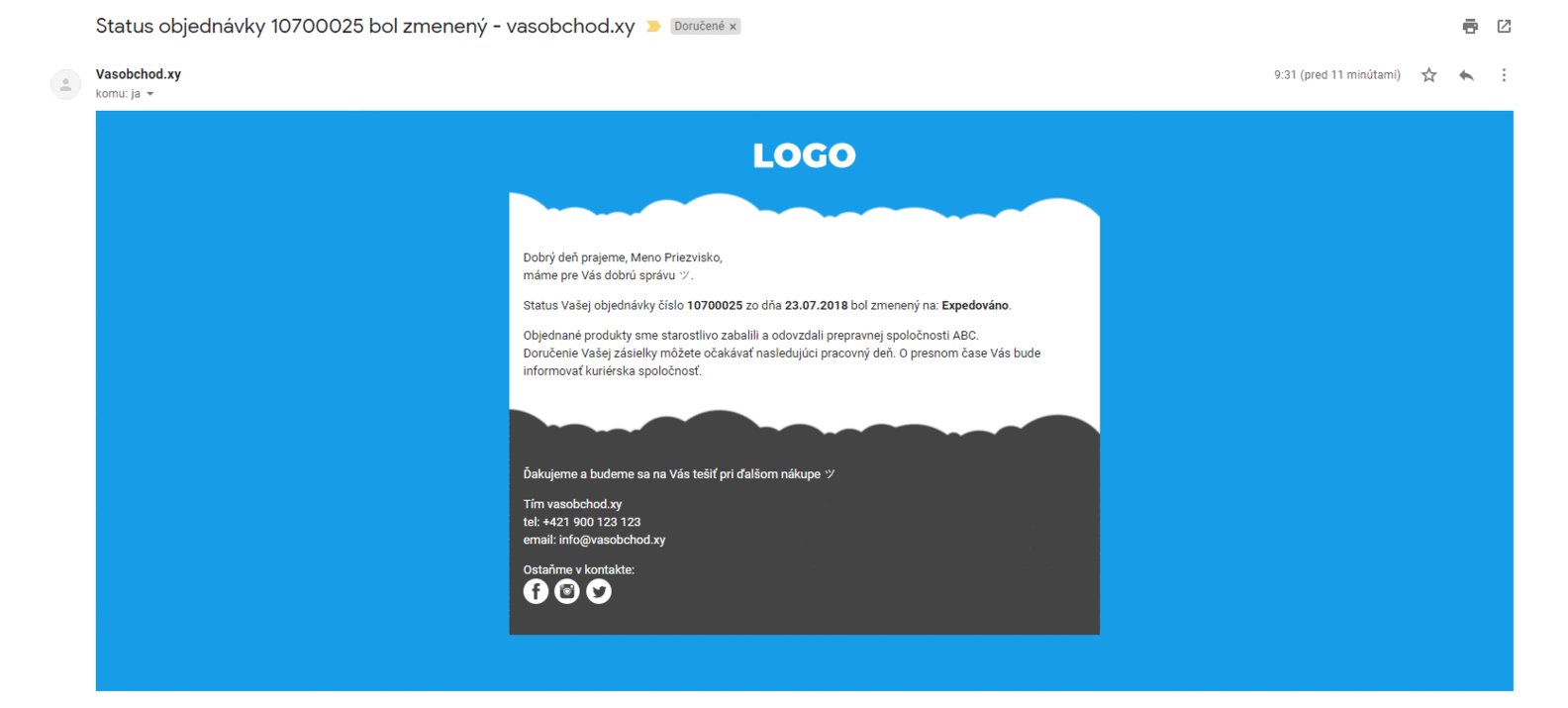
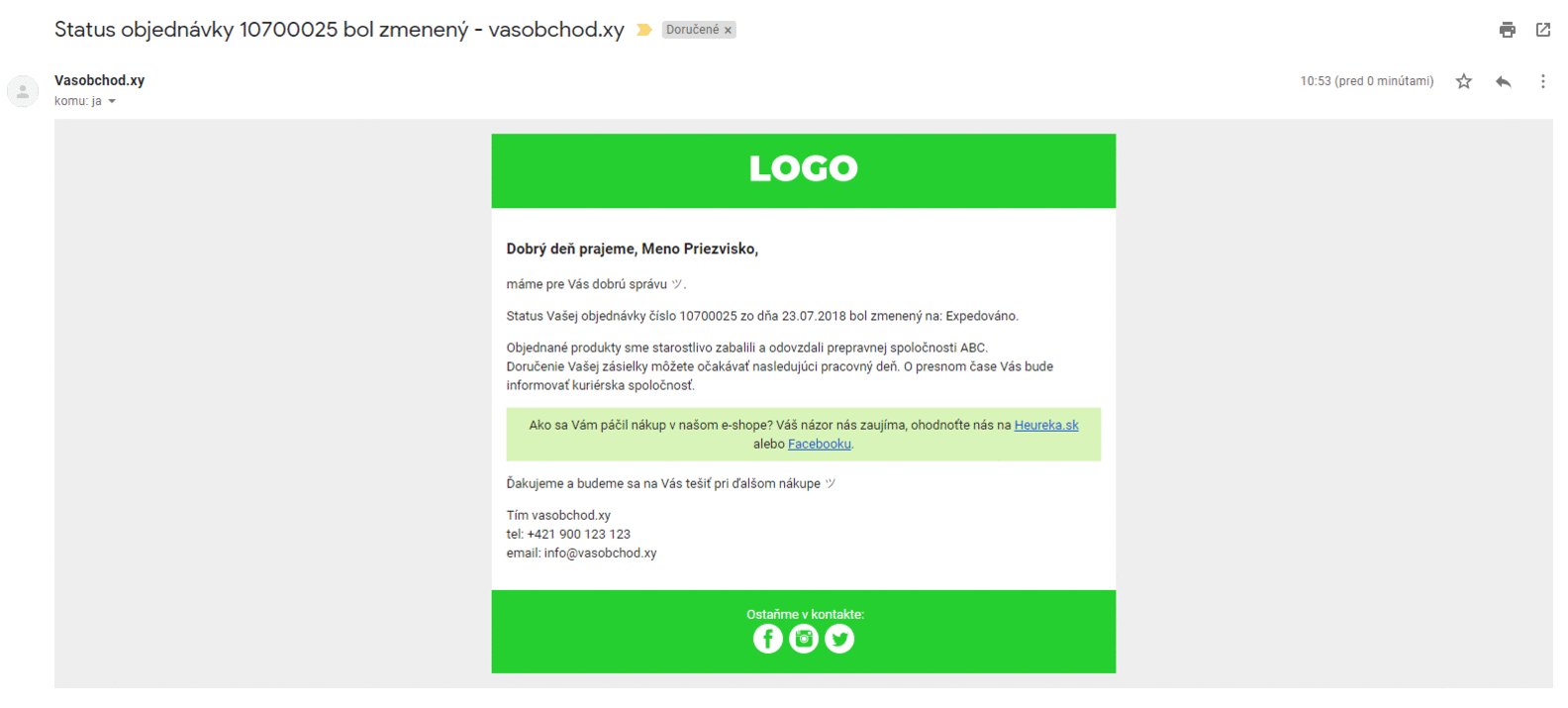
Inspirujte se ⇢ pro větší rozlišení klikněte na GIF:
K tomuto tématu by vás mohlo zajímat, jak zvýšit open rate a CTR svých e-mailů.