Blok DYNAMICKÝ BANNER
Přidejte na své webové stránky efektní animace, bannery. Je to úplně jednoduché, stačí přidat blok DYNAMICKÝ BANNER.
Jak na to?
1. V sekci STRÁNKY vyberte podstránku, na kterou chcete vložit banner a klikněte na tlačítko NOVÝ BLOK  .
.
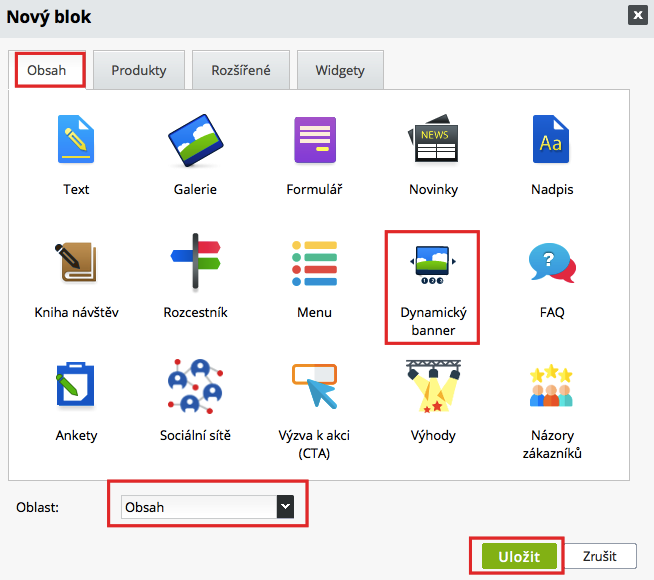
2. Otevřete záložku OBSAH a zde vyberte blok DYNAMICKÝ BANNER.

Banner můžete umístit do různých oblastí - do hlavičky, hlavního obsahového sloupce, bočních sloupců, do paty stránky. Umístění zvolíte v řádku OBLAST.
3. Uložte.
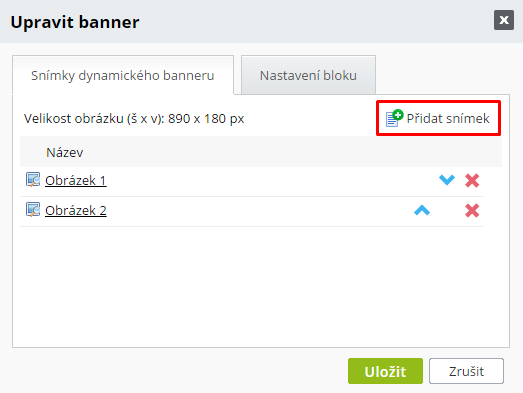
4. Nahrajte snímky banneru kliknutím na PŘIDAT SNÍMEK.

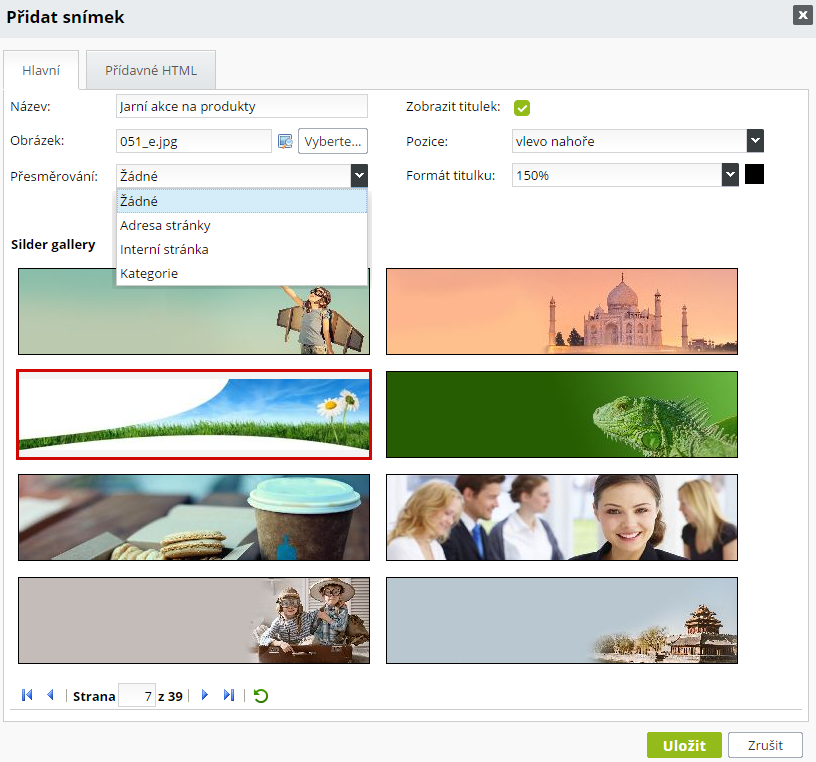
5. Vložte obrázek, název, přesměrování:
- Název - zobrazí se , když uživatel myší přejde po obrázku.
- Obrázek - obrázek vybíráte ze sekce SOUBORY. Pokud se zde nenachází, můžete ho přímo nahrát kliknutím na NAHRÁT . Zároveň jsme pro Vás připravili galerii bannerů vhodných zejména do hlavičky. Stačí si vybrat z naší "Slider gallery".
- Přesměrování - konkrétní snímek můžete přesměrovat . ( Kliknutím na ni bude uživatel přesměrován na požadovanou stránku . ) Vybrat můžete:
- Žádné = bez přesměrování
- Adresa = přesměrování na libovolnou URL adresu
- Interní stránka = vyberete jednu ze stránek, kterou máte vytvořenou v sekci STRÁNKY
- Kategorie = vyberete jednu z kategorií, které máte vytvořené v sekci PRODUKTY
- Zobrazit titulek - tuto možnost zaškrtněte pokud chcete, aby se název nastavovaného obrázku zobrazoval jako text v příslušném slide banneru.
- Pozice - lokaci textu můžete změnit výběrem přednastavené pozice v okně obrázku
- Formát - procenta ve výběru označují velikost fontu zadaného textu
- Barva - kliknutím na barevný čtvereček vedle výběru formátu si vyberete vhodnou barvu textu.

Pokud zaškrtnete možnost Zobrazit titulek, tak se vám bude název nastavovaného obrázku zobrazovat jako text v příslušném slidu banneru.

- Záložka PŘÍDAVNÉ HTML - je určena pokročilým uživatelům. Pomocí HTML můžete do banneru vložit text, tlačítka a jiné prvky.

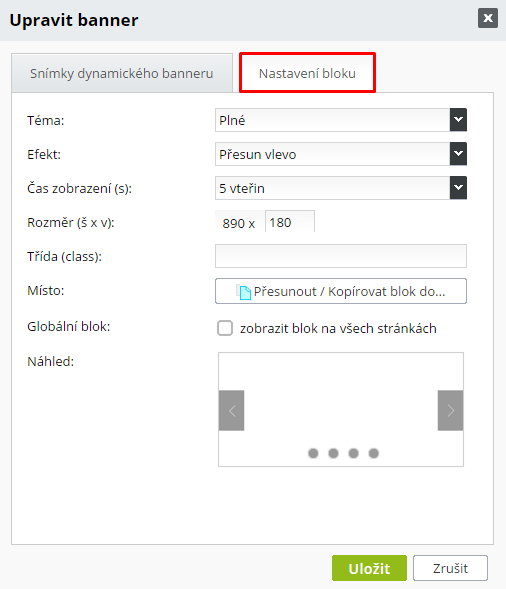
6. V záložce NASTAVENÍ BLOKU nastavíte vzhled banneru :
- Téma = vzhled ručního přecházení mezi obrázky. Můžete přidat tečky, šipky, čísla. Změny uvidíte v náhledu.
- Efekt = efekt automatického přechodu na další obrázek. Můžete si vybrat z osmi způsobů přechodu obrázků (prolínání, přechod vpravo, vlevo, dole, nahoře, pod, příp do a ven).
- Čas zobrazení = za kolik sekund se zobrazí další obrázek v pořadí.

- Třída (class) = tento řádek je určen pro pokročilé uživatele na vlastní úpravu banneru.
- Banner můžete přemístit/překopírovat na jinou stránku nebo nastavit jako Globální blok, který se zobrazí na všech podstránkách.

Upozornění:
Pokud používáte vodoznak, tento se zobrazuje i v obrázcích banneru. Jestli chcete mít banner bez vodoznaku, v sekci SOUBORY vytvořte adresář s názvem "slider" a sem nahrajte obrázky banneru. Cesta k bannerových obrázkům tedy bude /files/slider/nazev-obrazku.jpg
Jak nastavit jiný obrázek pro banner na mobilu
Blok dynamický banner umožňuje nastavit pro každý snímek dva obrázky: Obrázek a Obrázek (mobil). Na velkém monitoru se zobrazí Obrázek. Na mobilním telefonu na výšku se zobrazí obrázek, který je nastaven v poli Obrázek (mobil).
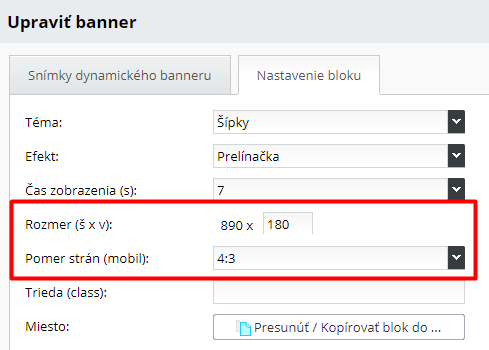
Nastavení rozměrů
Rozměr pro snímky v bloku Dynamický banner se nastavuje na záložce Nastavení bloku:
Na velkých obrazovkách se zobrazuje obrázek podle nastavení v poli Rozměr (š x v) proporčně zmenšený na velikost dostupného prostoru. Při malých obrazovkách se zobrazí obrázek podle poměru stran, který je nastaven v políčku Poměr stran (mobil). Pokud je obrázek větší, vycentruje se na nastavený poměr stran
Upozornění:
Aby fungovalo zobrazení banneru pro mobil, musí mít alespoň jeden ze snímků v bloku dynamický banner nastavený obrázek v políčku Obrázek (mobil).