Šablóna Barcelona – podporované třídy
Pomocí tříd můžete změnit vzhled nebo chování jednotlivých elementů na stránce nebo v e-shopu. Stačí je pouze vložit do Nastavení bloku, Vlastností stránky nebo Vlastností produktové kategorie. Třídy můžete většinou také kombinovat, stačí je oddělit mezerou.

Seznam tém:
Bloky #
Obecně pre bloky
__bw-light-accent – nastaví pozadí bloku na Nastavovanou barvu Jemné zvýraznění.
__bw-part-accent – nastaví pozadí bloku slabším odstínem Nastavované barvy Zvýraznění (Accent). Je to jako oblast Nad patičkou.
__bw-full-accent – nastaví pozadí bloku na Nastavovanou barvu Zvýraznění (Accent) a mění zbarvení prvků (včetně textu) na kontrastní.
scrollAnimOff – vypíná animace při posunu (scrollování) pro všechny prvky v daném bloku.
blockCenter – ve relevantních blocích (ty, které mají textovou šířku v oblasti Obsah), zarovnává prvky bloků na střed.
Produktové bloky
Jsou to bloky Produkt z, Obsah kategorie, Nejprodávanější produkty, Nedávno navštívené produkty a Nejnovější produkty.
productBlockCart – přidává do produktů, které nemají varianty a jsou skladem, malé tlačítko Vložit do košíku.
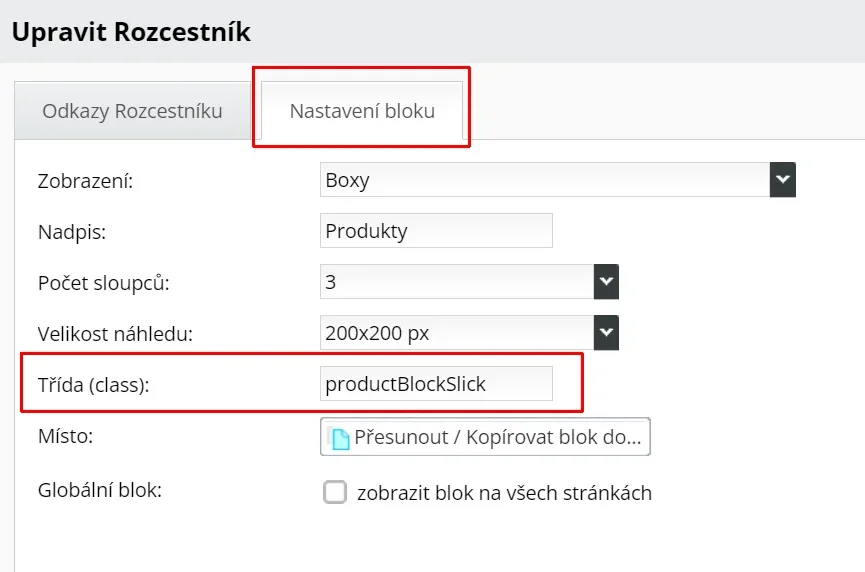
productBlockSlick – zobrazuje seznam produktů jako posuvný seznam. Takový seznam nemá stránkování ani řazení (relevantní pro bloky Obsah kategórie a Produkt z).
altImageOff – vypíná používání alternativního obrázku (zobrazeno při najetí myší) produktu v bloku.
Obsah kategorie
blockCategoryList – zobrazit jako jednoduchý seznam produktů, pokud je v bloku vložena pouze jedna kategorie (nastavuje zobrazení, které by bylo, pokud by jich bylo více).
Text
blockTextTable – Chcete-li vložit tabulku s více sloupci, pro zobrazení na mobilech je nutně přidat horizontální posuvník na blok Text, který ji obsahuje. Oddělte proto tabulku do vlastního bloku Text a tomu přiřaďte tuto třídu.
blockTextNarrow - Chcete-li mít blok Text užší.
Galerie
blockGalleryCols - Responzivní zobrazení stránky činí nastavení "Počet sloupců" jako méně důležité, jelikož se mění v závislosti na velikosti zařízení / obrazovky. Standardně se počet sloupců mění mezi 2 až 4. Tato třída "znovuobnoví" nastavení počet sloupců z nastavení bloku, ale použije se jako MAXIMÁLNÍ počet sloupců, tzn. pokud nastavíte 5, tak na nejširších monitorech v širokých oblastech jako například Hlavní obsah se zobrazí blok Galerie s 5 sloupci (no na mobilech se stále zobrazí ve 2 sloupcích)
galleryContain – Blok Galerie standardně zobrazuje obrázky zarovnané na přesný poměr stran a obrázek se zobrazí tak, aby "pokryl" (cover) vymezený prostor, tzn. se mu mohou „uříznout“ boky nebo vrch a spodek. Tato třída zajistí, že budou viditelné celé obrázky, tedy jsou ohraničené (contain) okrajemi vymezeného prostoru. Toto může mít vliv na estetiku zobrazení bloku. Pozn.: obrázky se ani v jednom způsobu zobrazení nedeformují.
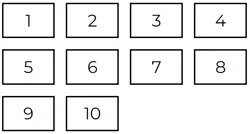
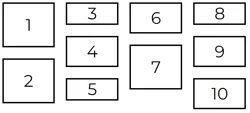
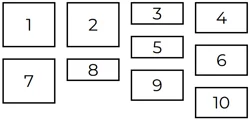
galleryMasonry - Alternativní uspořádání obrázků v galerii do sloupců (no ne do řádků), vhodné, pokud blok obsahuje obrázky s různými poměry stran a zároveň je nechceme mít oříznuté. K tomuto zobrazení není vhodné číselné stránkování, proto je vhodné zobrazit větší počet obrázků najednou nebo se spolehnout na tlačítko "Načíst další". Samozřejmě, v závislosti na vybrané skupině obrázků, sloupce s obrázky nebudou stejně dlouhé. Počet sloupců se mění podle responzivity na 4, ale umíte to ovlivnit přidáním třídy "blockGalleryCols" a nastavením Počet sloupců.
Pozn.: Důležitý rozdíl pro toto zobrazení od základní mřížky je, že pořadí obrázků (z administrace) je po sloupcích, ne po řádcích (kromě zatím experimentálních verzí prohlížečů Firefox a Safari - tato se bude zobrazovat v budoucnosti v závislosti na vývoji prohlížečů).
 Galerie základ
Galerie základ Galerie Masonry
Galerie Masonry Galerie Masonry experimentálni verze
Galerie Masonry experimentálni verzeČlánky
newsBlockGrid – Blok Články je v základním rozložení na desktopu v prvním řádku zobrazen s 3 články a v dalších řádcích s 4 články. Tato třída přepne zobrazení, aby i první řádek měl 4 články.
Výzva k akcii (CTA)
blockCTAHideButton –skryje tlačítko v bloku. Stejné se stane i bez třídy, pokud nastavíte Přesměrování na "#".
Navigace
iconOnly – zobrazuje pouze nastavené ikony, text odkazů je skrytý.
Rozcestník
blockDirectorySquare – pro zobrazení Obrázkové odkazy a Boxy změní poměr stran obrázku na 1:1. Bez změny má poměr 5:3 šířka:výška.
blockDirectoryContain - pro zobrazení Obrázkové odkazy a Boxy zobrazí obrázek bez oříznutí, ale ne přesně v určeném poměru stran.
Výhody
counter – Udělá z bloku Výhody počítadlo. Do názvu vložte číslo do kterého se má počítat. Pokud číslo na konci obsahuje znaménka +, x nebo ., zobrazí se po dokončení počítání za číslem. U třídy counter doporučujeme zapnout v bloku Výhody i text, aby bylo možné uvést popisek.
counterBig – Všechno jako counter, ale čísla mají větší velikost písma.
highlightsIcons25 – Změní ikony a velikost obrázku na 25 x 25px.
highlightsIcons50 – Změní ikony a velikost obrázku na 50 x 50px. Toto je základní velikost pro většinu zobrazení bloku Výhody.
highlightsIcons75 – Změní ikony a velikost obrázku na 75 x 75px. Toto je základní velikost pro zobrazení Pás a Mřížka (včetně titulku).
highlightsIcons100 – Změní ikony a velikost obrázku na 100 x 100px.
highlightsIcons150 – Změní ikony a velikost obrázku na 150 x 150px.
highlightsIcons200 – Změní ikony a velikost obrázku na 200 x 200px.
highlightsIcons300 – Změní ikony a velikost obrázku na 300 x 300px.
Dynamický banner
newWindow – otevře odkaz v Přesměrování v novém okně.
Sociální sítě
iconOnly – zobrazí pouze nastavené ikony, text odkazů je skrytý.
socialsIcons25 – Změní ikony a velikost obrázku na 25 x 25px
socialsIcons50 – Změní ikony a velikost obrázku na 50 x 50px.
socialsIcons75 – Změní ikony a velikost obrázku na 75 x 75px.
socialsIcons100 – Změní ikony a velikost obrázku na 100 x 100px.
Stránky #
pageCenter – zzarovná všechny relevantní bloky na střed (jako by měly blockCenter). Také zarovná na střed hlavní nadpis stránky.
Kategorie produktů #
categoryCart – přidává do produktů, které nemají varianty a jsou skladem, malé tlačítko Vložit do košíku v Kategorii produktů.
altImageOff – vypíná používání alternativního obrázku (zobrazeno při najetí myší) produktu v bloku.
hideSizeTable – skrývá v detailu produktu této kategorie záložku Tabulka velikostí.