Zpět na kategorii
Flat design - CSS na podbarvení produktu v katalogu po přejetí myší
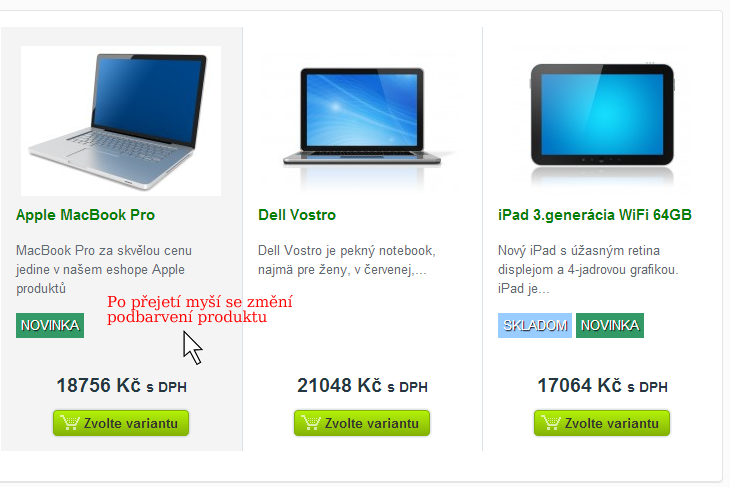
Katalog produktů je možné nastavit tak, aby se produkt, po kterém přejedete myší barevně zvýraznil.
V sekci DESIGN / CSS vložte tento kód podle toho, kterou šablonu využíváte:
Kód pro základní FLOX 2.0 šablonu
.productListGridItem:hover,
.productListListItem:hover,
.productListBasicItem:hover,
.productListColumnItem:hover,
.productListTableItem:hover {
background-color: #f4f4f4;
}
Kód pro plochou FLOX 3 šablonu:
.productListFGrid.columns3:hover > .productListFGridItem:hover {
background-color: #DEDFE0;
}
Klikněte na:  nebo stiskněte najednou CTRL + R. Změnu si můžete prohlédnout v náhledu designu.
nebo stiskněte najednou CTRL + R. Změnu si můžete prohlédnout v náhledu designu.
Barvu podfarvení můžete měnit. Stačí v řádku background-color změnit kód barvy (např. # F4FFED).
Doporučujeme použít světlejší odstíny.